Por lo general, los diseñadores web usan solo un color y matices para implementarlo. Al mismo tiempo, faltan detalles como imágenes y texto. A continuación proponemos comprender la necesidad de los wireframes, así como los principios y consejos para su uso.
Para empezar, averigüemos por qué se usan los wireframes.
1. Asegurar una comunicación efectiva con el cliente
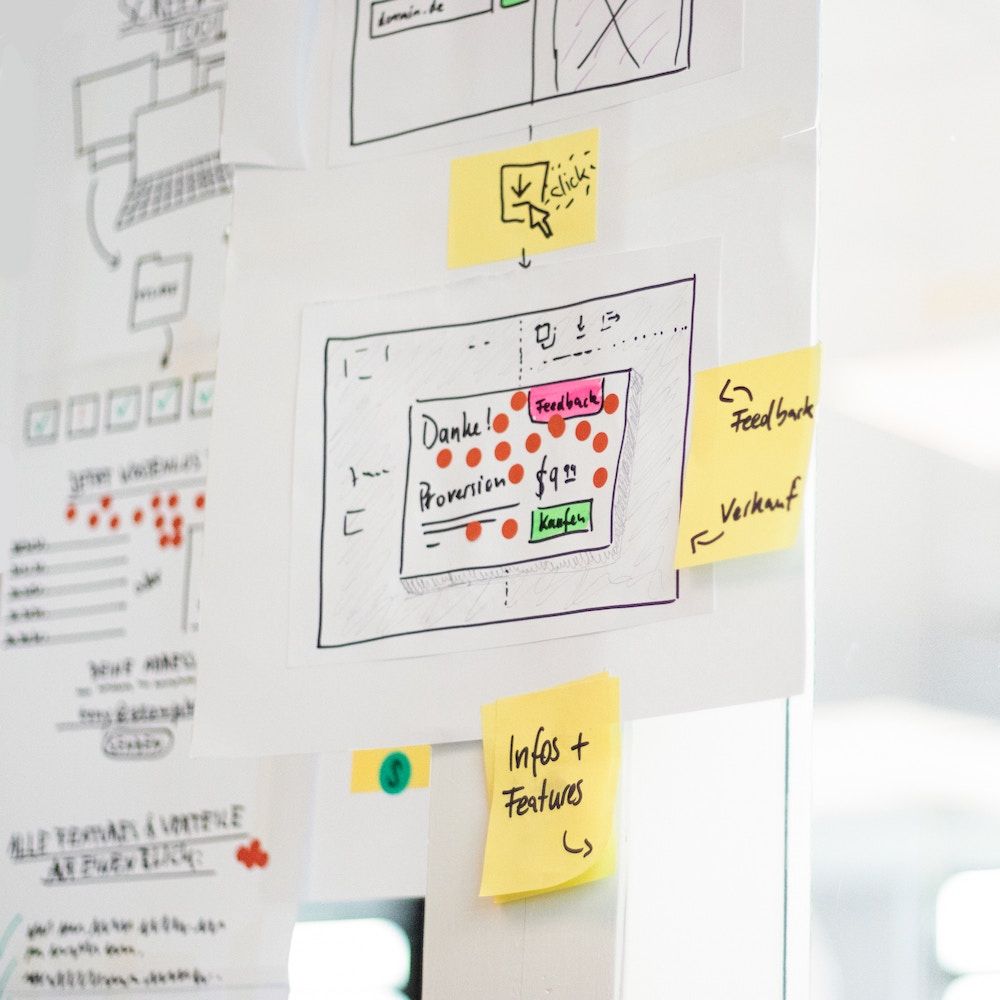
Los wireframes son los que te ayudarán a comunicarte con tu cliente en las primeras etapas del diseño del producto. Gracias a ellos, puedes demostrar claramente cómo se verá este producto en el futuro (sin detallar con color e interactividad). Tal visualización "aproximada" te permitirá centrar tu discusión en los principales elementos funcionales del producto, así como su ubicación y jerarquía. De esta manera, el cliente podrá comprender lo que realmente funciona de manera efectiva, no porque esté resaltado con una animación, sino simplemente por su naturaleza.
2. Identificar problemas e inconsistencias en las primeras etapas de desarrollo
Los wireframes te permiten crear el marcado básico de las páginas web en las primeras etapas de desarrollo para identificar las incoherencias con las expectativas del cliente y corregirlas con una pérdida mínima de tiempo y dinero. Después de todo, cuanto más tarde el cliente decida cambiar algo en su diseño, más le llevará tiempo y será más costoso para él.
3. Entender las necesidades del cliente
El wireframing te permitirá comprender mejor y antes el objetivo del sitio web. Después de todo, al modificar el wireframe de acuerdo con los requisitos, se comunicará cada vez con más frecuencia. Así, con el tiempo, comenzarás a mirar el diseño del proyecto a través de los ojos del cliente y, como resultado, podrás obtener exactamente lo que tu cliente esperaba crear.
4. Obtener retroalimentación
Al adaptar los wireframes a los requisitos del cliente, recibirás comentarios regulares y podrá identificar fallos a tiempo antes de que se vuelvan demasiado costosas de solucionar. Además, crearlos te ayudará a reducir el tiempo de desarrollo de un producto, ya que solucionar los problemas de forma temprana elimina la necesidad de realizar cambios importantes en el código de la solución final.
5. Identificación de aspectos prioritarios del proyecto
Con la ayuda de wireframes, puedes recrear la jerarquía correcta para los elementos funcionales de la interfaz, así como tener en cuenta las restricciones de espacio existentes y comprender cuál podría ser el estilo de las páginas futuras.
Conclusión
Los wireframes desempeñan un papel fundamental en el proceso de diseño web al proporcionar una representación visual aproximada de cómo se verá el producto final sin detalles como color e interactividad. Su uso tiene múltiples beneficios, como asegurar una comunicación efectiva con el cliente al enfocarse en los elementos funcionales y la jerarquía del diseño, identificar problemas y inconsistencias en las etapas iniciales de desarrollo, comprender las necesidades del cliente al modificar los wireframes según sus requisitos, obtener retroalimentación regular para identificar y corregir errores de manera temprana, y definir la jerarquía y estilo de los elementos funcionales de la interfaz. En general, los wireframes son una herramienta invaluable para mejorar la eficiencia del proceso de diseño web y garantizar la satisfacción del cliente al entregar un producto final alineado con sus expectativas.