Hoy quiero mostrarte la importancia de controlar los servicios que utiliza tu web, así como la implicación que tiene en el rendimiento y en consecuencia, en tu posicionamiento SEO. Es por eso que he preparado un Benchmark de Mapas.
Sé que continuamente insisto en explicar que el SEO no es solo contenido y metadatos HTML, pero me gustaría hacer énfasis en que el rendimiento en el desarrollo de aplicaciones web es fundamental. Google, entre otros buscadores como Bing, Yahoo, etc., utiliza en la actualidad muchos otros parámetros para posicionar tu web. Puedes evaluar si tu web está técnicamente a la altura.
Para poder evaluar las implicaciones de rendimiento, haremos un benchmarking para evaluar el rendimiento de las diferentes soluciones de Maps que puedes integrar en tu web. Conozcamos a cada una de ellas:
Servicios de Mapas para integrar en Web
Google Maps
Con licencia Freemium, Google Maps proporciona múltiples servicios API que te permiten integrar en tu web un mapa de Google personalizado. Puedes crear atractivas aplicaciones web y apps con una potente plataforma de mapeo, incluyendo imágenes satelitales, vista de calle, perfiles de elevación, indicaciones de conducción, mapas con estilo, datos demográficos, análisis y una extensa base de datos de localizaciones.
Anteriormente este servicio era gratis, pero desde el pasado julio 2018 Google modificó sus términos y pasó a ofrecer el servicio como Freemium, ofreciendo gratuitamente 200$, unas 28.000 transacciones API con Google Maps, aunque te obligaba a introducir tus datos del banco por si te pasaras del límite. El resto de excesos serán cobrados a 7$ cada 1.000 transacciones API Google Maps. Podrás evaluar el coste de integración en tu web con esta calculadora.
Bing Maps
Con licencia Freemium, Microsoft, al igual que su competencia Google, ofrece una API para crear mapas para integrar en tu web con Bing Maps SDK, API de Bing Maps (API de geocodificación). Microsoft ofrece un servicio Business o un servicio mensual, los mapas de Bing están disponibles a través de Azure con hasta 10.000 transacciones API gratuitas al mes y lo que esté por encima del límite libre cuestan de 0,5$ a 1,5$, dependiendo del volumen de transacciones mensuales (hasta 500.000 transacciones API por mes).
OpenStreetMap (LeaFletJS)
Con licencia Open-Source, OpenStreetMap es un proyecto que ofrece crear y proporcionar datos geográficos gratuitos, como mapas y callejeros, abierto a cualquier persona que los desee. Es un mapa editable abierto a todo el mundo, es un sistema colaborativo Open-Source. Permite ver, editar y utilizar datos geográficos de forma colaborativa.
La OpenStreetMap Foundation (OSMF) se encarga de mantener el proyecto y orquestar los cambios de la comunidad. Para poder gestionar adecuadamente este servicio para integrar en tu web y disponer de todo el potencial como lo harías en Google Maps, deberás integrar OpenStreetMap con alguna librería como LeaFletJS que te facilitará la integración con prácticamente todas las características de mapeo que necesitas.
Here
Con licencia Freemium, Here es una compañía que desarrolla servicio de mapas y navegación. Este servicio (anteriormente Nokia Maps y Ovi Maps) fue creado en un principio para los teléfonos móviles y dispositivos multimedia de Nokia. En la actualidad es propiedad de un consorcio formado por Audi, BMW y Daimler.
Here incluye mapas para más de 180 países. Los precios de integración API en tu web arrancan de forma gratuita para hasta 250.000 transacciones API y 1€ por cada 1.000 transacciones API extras.
MapBox
Con licencia Freemium, MapBox facilita el diseño de mapas personalizados con una rápida integración en tu web y aplicaciones móviles. MapBox está basado y alimentado de otros proyectos Open-Source como OpenStreetMap. El servicio de MapBox, al igual que LeaFletJs, se centra en ofrecer una capa de interacción con los mapas para una correcta integración web.
A diferencia de LeaFletJS, MapBox ofrece un servicio más avanzado y profesional, con soporte técnico dedicado. El servicio se ofrece de forma gratuita para hasta 50.000 transacciones API y 0,5$ por cada 1.000 transacciones API extras.
Yandex.Maps
Con licencia Freemium, Yandex.Maps, la competencia Rusa de Google, ofrece acceso a mapas de más de 1.800 ciudades para integrar en tu web, al igual que Google Maps. El servicio ofrece hasta 25.000 transacciones API gratuitamente y 0,56$ por cada 1.000 transacciones API extras.
Apple Maps (MapKit JS)
Con licencia Freemium (Beta), MapKit JS ofrece Apple Maps en tu web. Esta biblioteca de JavaScript facilitada por Apple, te permite agregar mapas interactivos a tu web, con anotaciones, superposiciones e interfaces a los servicios de Apple Maps, como búsqueda e instrucciones, para permitir interacciones interactivas. Actualmente el servicio se encuentra en fase Beta y se ofrece de forma gratuita con un límite diario de 250.000 transacciones API de mapas y 25.000 transacciones API de servicio.
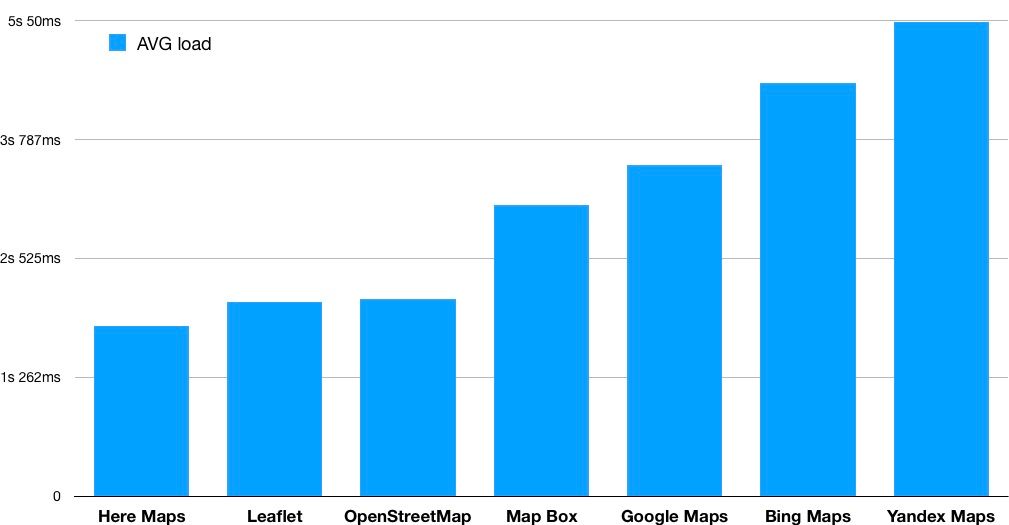
Benchmark Mapas
Ahora que conoces las diferentes soluciones que puedes integrar en diseño y desarrollo web para ofrecer un servicio de geolocalización, te facilito un benchmark de rendimiento de cada una de sus API.
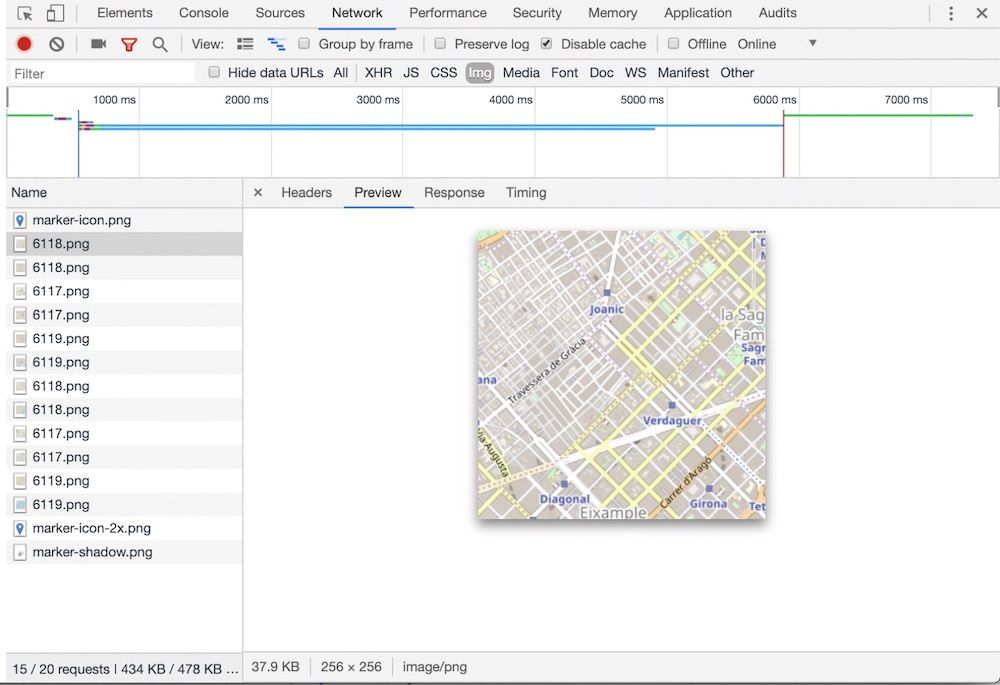
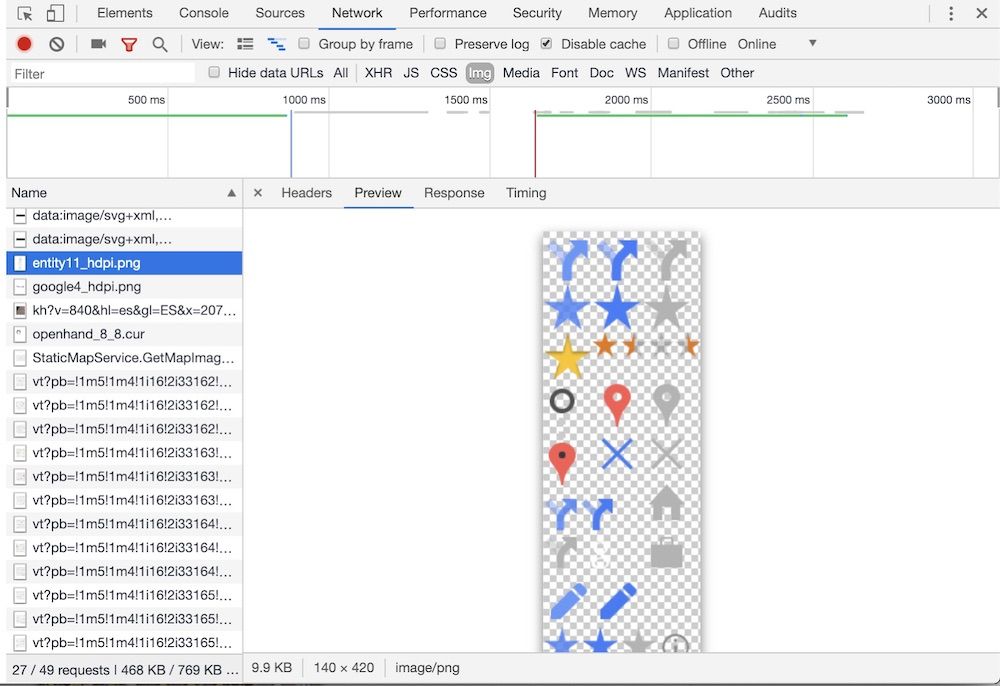
Con la herramienta Chrome Dev Tools se ha testeado el rendimiento, evaluando el tiempo de carga de cada página. Se ha evaluado cada página añadiendo un mapa mediante el servicio API o embed, todos los mapas se han Geolocalizados en el mismo lugar para evaluar bajo las mismas características. Puedes ver en detalle las páginas evaluadas en el GitHub de ITDO. Veamos los resultados:

Hay que tener en cuenta que en el análisis se ha analizado OpenStreetMaps y LeaFletJS por separado para evaluar si el uso de la librería podría afectar a la respuesta de servicio de OpenStreetMaps. Se ha descartado el servicio de Apple Maps, ya que en el momento del análisis el servicio se encuentra como Beta.
¿Qué te parecen los resultados? A mí personalmente me parecen sorprendentes, el servicio de Here es el más destacable en rendimiento, pero salta a la vista como el servicio de OpenStreetMap o LeafLet (OpenStreetMap) ocupan el 2n y 3r puesto, incluso el 4t con Map Box, estos tres últimos basados en el gran proyecto OpenStreetMap.
Sorprende el avance del modelo Open-Source, ya que este proyecto tiene mejor rendimiento que servicios como Google, Microsoft o Yandex. ¿Por qué? Para ello te invito a que veas con detalle las transacciones de cada servicio:


Como observaras, los servicios basados en OpenStreetMap se centran únicamente en mostrar la locación, sin extras como tráfico, locales u otros. Los detalles en los Mapas pueden ser de interés según tu propósito web, pero deberéis evaluarlo, ya que estos detalles tienen un peso relevante en el rendimiento general de tu web.
Conclusión
Deberás evaluar si tus necesidades requieren mucho detalle en los Mapas y la inversión de tu proyecto, pero según el resultado, te invitamos a centrarte en evaluar Here Maps, LeaFletJS (OpenStreetMap) y MapBox.
Si deseas asegurar en tus Mapas web una alta disponibilidad sin perder rendimiento y detalles como el transporte público u otros, deberías valorar la integración de Here Maps o MapBox. Con ellos podrás disponer de un servicio profesional, aunque este tenga una inversión de coste asociado, pero pensamos que es mejor apostar por el rendimiento para mejorar el SEO. Te lo ahorraras en SEM.
Pero en definitiva, según el Benchmark con los resultados de rendimiento, te invitamos a usar y colaborar en el gran proyecto open source que es OpenStreetMap con LeaFletJS y OpenMapTiles, siempre que encaje con tus necesidades por supuesto.
¿Integras algún servicio de Mapas en tu web? ¿Evalúas el rendimiento de los servicios de terceros? Recuerda que el SEO no es solo contenido y metadatos HTML, el rendimiento web es fundamental.
Photo by RU Recovery Ministries on Unsplash
Referencias: