En el panorama digital actual, no se puede subestimar la importancia de una experiencia de usuario móvil excepcional y un diseño de interfaz de usuario intuitivo, de hecho debería ser tu principal enfoque según tu modelo de negocio. Dado que los dispositivos móviles se han convertido en la principal puerta de entrada a la interacción digital, diseñar interfaces que cautivan, atraigan y guíen a los usuarios sin problemas es fundamental para lograr el éxito.
Los diseñadores y las empresas debemos descubrir las complejidades del diseño UX/UI móvil profundizando en una lista seleccionada de lo que se debe y no se debe hacer. Desde priorizar enfoques centrados en el usuario hasta evitar errores comunes, la lista busca ayudarte como diseñador o desarrollador, con información útil para crear interfaces móviles atractivas y fáciles de usar.
Buenas prácticas de diseño UX/UI móvil
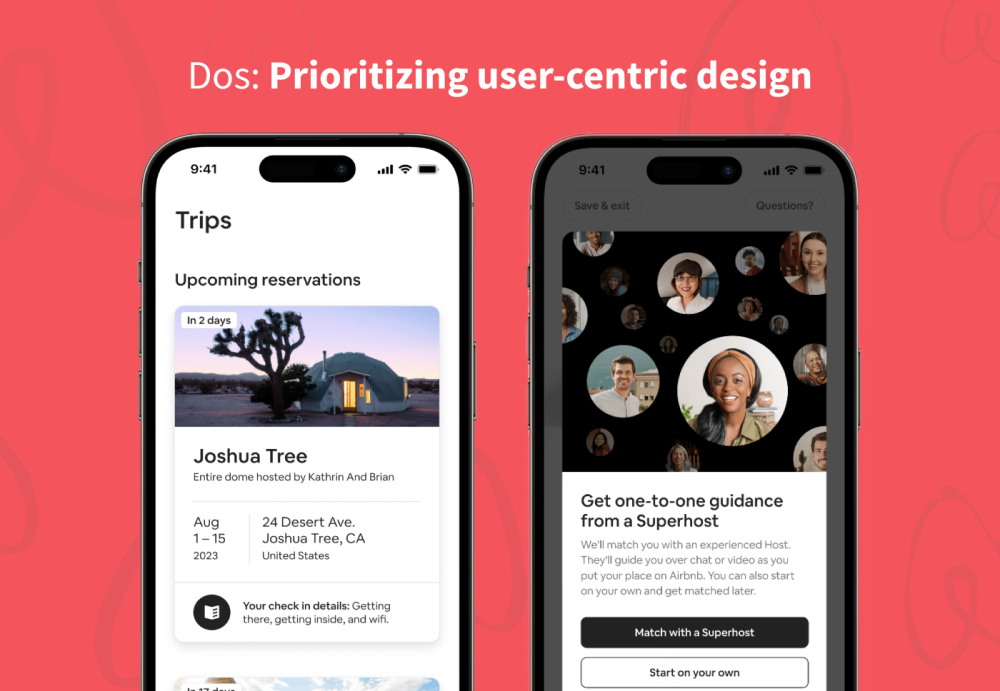
Priorizar el diseño centrado en el usuario
Comprender a tus usuarios es crucial. Realiza investigaciones de usuarios y crea personas para representar diferentes grupos de usuarios. Por ejemplo, Airbnb utiliza ampliamente las personas de los usuarios para adaptar su plataforma a las diversas preferencias de los viajeros. Personalizan recomendaciones, resultados de búsqueda y correos electrónicos según el comportamiento del usuario.
Diseño adaptado
Crea diseños que se adapten perfectamente a diferentes tamaños de pantalla. Instagram es un excelente ejemplo de cómo mantener una funcionalidad consistente en varios dispositivos. Su diseño simple y su interfaz escalable permite una fácil navegación e interacción en teléfonos inteligentes y tabletas.
Navegación intuitiva
Los usuarios esperan patrones de navegación familiares. Snapchat introdujo gestos de deslizamiento para la navegación, lo que permitió a los usuarios moverse intuitivamente a través de la aplicación. Esta interacción simplificada se ha convertido en un estándar para muchas aplicaciones móviles.
Consistencia
La coherencia genera confianza y familiaridad en el usuario. Material Design de Google es un buen ejemplo. Mantiene principios de diseño consistentes en todas sus aplicaciones, creando una experiencia unificada para los usuarios independientemente de la aplicación que utilicen dentro del ecosistema de Google.

Optimizar tiempos de carga
La velocidad importa. El rediseño del sitio móvil realizado por Pinterest redujo significativamente los tiempos de espera, lo que resultó en un aumento del 15% en el tráfico SEO y un aumento del 44% en los ingresos publicitarios generados por los usuarios.
Diseño adaptado al pulgar
Tener en cuenta el alcance del pulgar es crucial. La aplicación móvil de Twitter posiciona estratégicamente su barra de navegación principal en la parte inferior, fácilmente accesible con una mano, mejorando la experiencia del usuario cuando la usas con una sola mano.
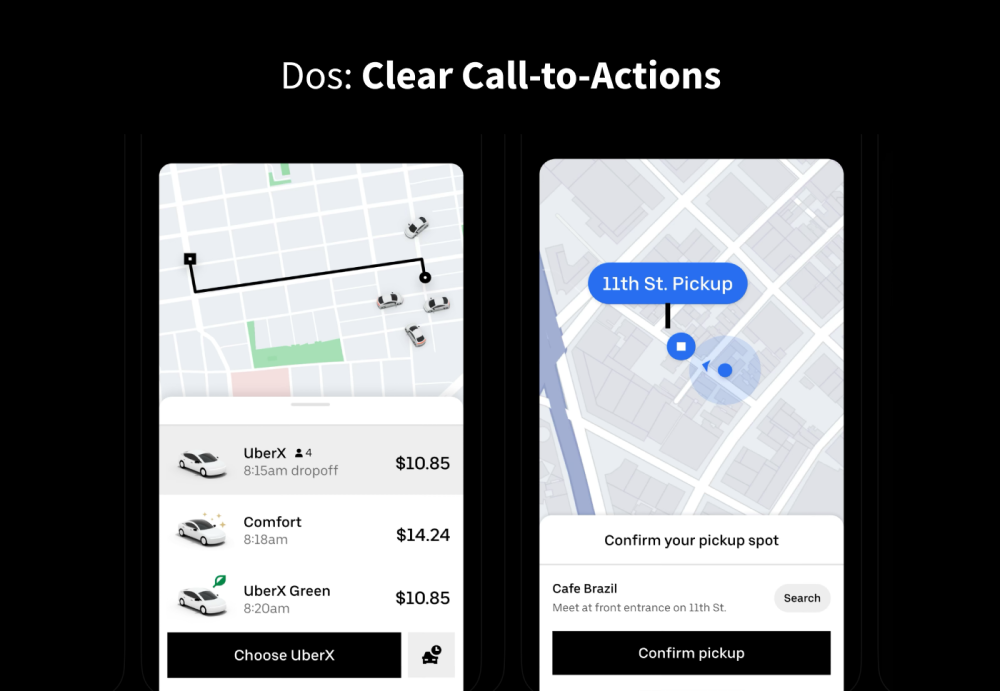
Llamadas a la acción (CTA) claros
La aplicación móvil de Uber proporciona CTA claros para que los usuarios soliciten viajes. El destacado botón "Solicitar viaje" con indicadores claros facilita a los usuarios la acción, contribuyendo a una experiencia de usuario intuitiva.
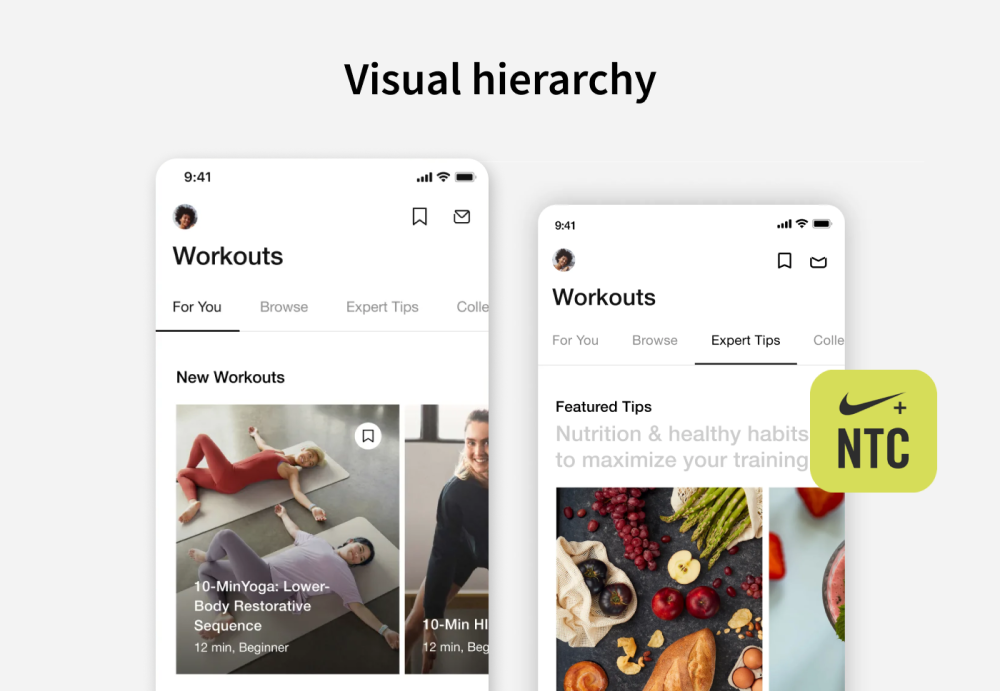
Jerarquía visual
Prioriza los elementos esenciales a través del tamaño, el color y la ubicación. La aplicación Nike Training Club utiliza tipografía llamativa y colores que contrastan para resaltar características cruciales, guiando a los usuarios a través de las rutinas de ejercicios sin esfuerzo.

Comentarios y confirmación
Dar a los usuarios comentarios inmediatos es vital. La notificación "Solicitud de conexión, enviada" de LinkedIn asegura a los usuarios que la acción fue exitosa, brindándoles tranquilidad y claridad.
Pruebas de usabilidad e iteración
Prueba y perfecciona continuamente. Slack recopila periódicamente comentarios de los usuarios para mejorar la interfaz, lo que da como resultado mejoras iterativas que se alinean con las necesidades de los usuarios.
Lo que NO debes hacer en el diseño de UX/UI móvil
Agobiar a los usuarios con información
Evita las pantallas abarrotadas de información. Facebook simplificó su aplicación móvil simplificando su diseño y priorizando contenido clave, mejorando la participación y retención de los usuarios.
Ignora las guías de estilo establecidas
Ignorar las guías de estilos establecidas por grandes como Google o Apple puede confundir a los usuarios. La aplicación 'Foursquare' inicialmente enfrentó críticas por ignorar los principios de diseño de iOS, lo que resultó en un rediseño para alinearse mejor con las pautas de Apple y mejorar la experiencia del usuario.
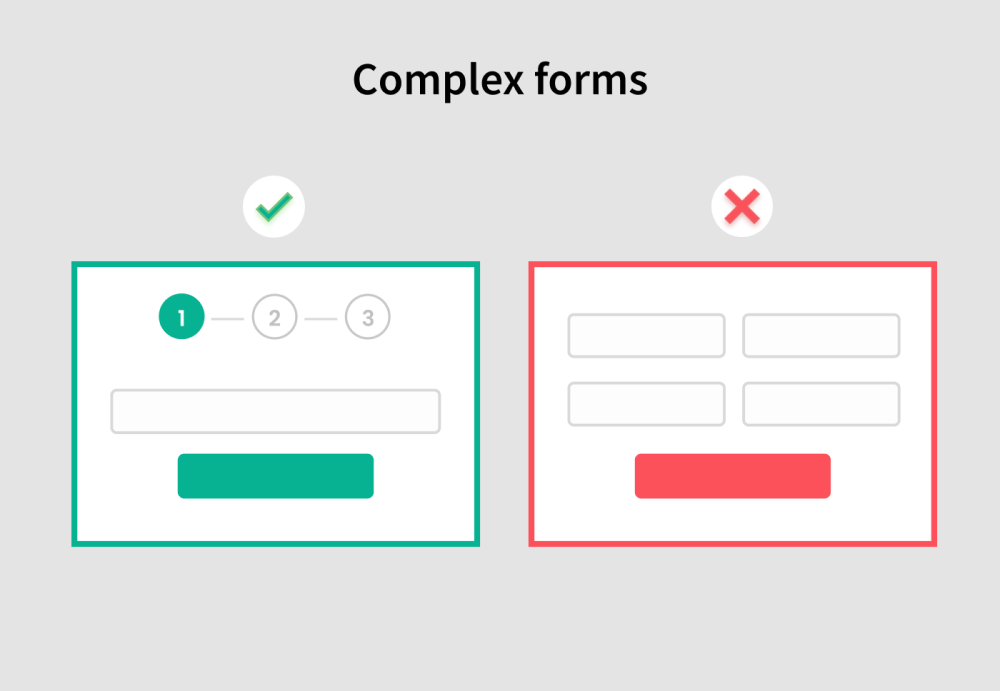
Formularios complejos
Los formularios extensos disuaden a los usuarios. Booking.com redujo los campos de su formulario e introdujo un indicador visual de progreso, lo que resultó en un aumento del 3,5% en las reservas.

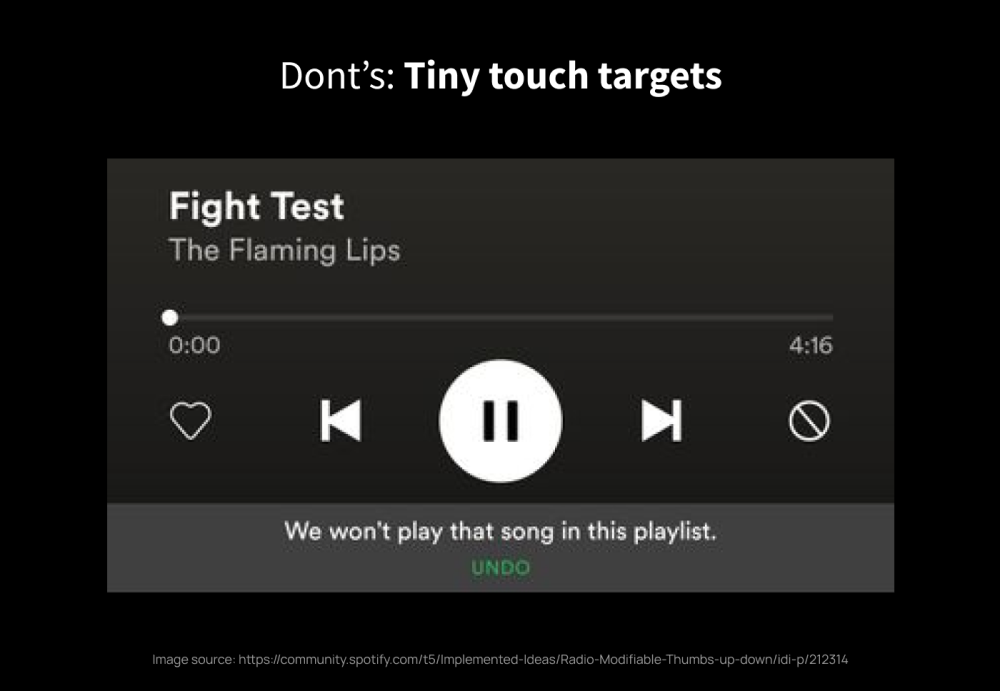
Botones pequeños o abarrotados
Los clicks accidentales frustran a los usuarios. Spotify ajustó su interfaz móvil para tener objetivos táctiles más significativos, reduciendo la posibilidad de errores de clic y mejorando la experiencia general del usuario.
Ventanas emergentes y anuncios intrusivos
Los anuncios disruptivos obstaculizan la experiencia del usuario. Forbes enfrentó reacciones negativas por las experiencias publicitarias intrusivas, lo que dio lugar a una versión con publicidad ligera en la APP para mejorar la satisfacción del usuario.
Ignorando la accesibilidad
La inaccesibilidad aliena a los usuarios. El rediseño de la aplicación móvil BBC Sport mejoró la accesibilidad, cumpliendo con las pautas WCAG y, en consecuencia, amplió su base de usuarios.
Reproducción multimedia automática
La reproducción automática no deseada interrumpe la experiencia del usuario. Facebook revisó su aplicación móvil para permitir a los usuarios controlar la configuración de reproducción automática de videos, mejorando el control del usuario y reduciendo el consumo de datos.
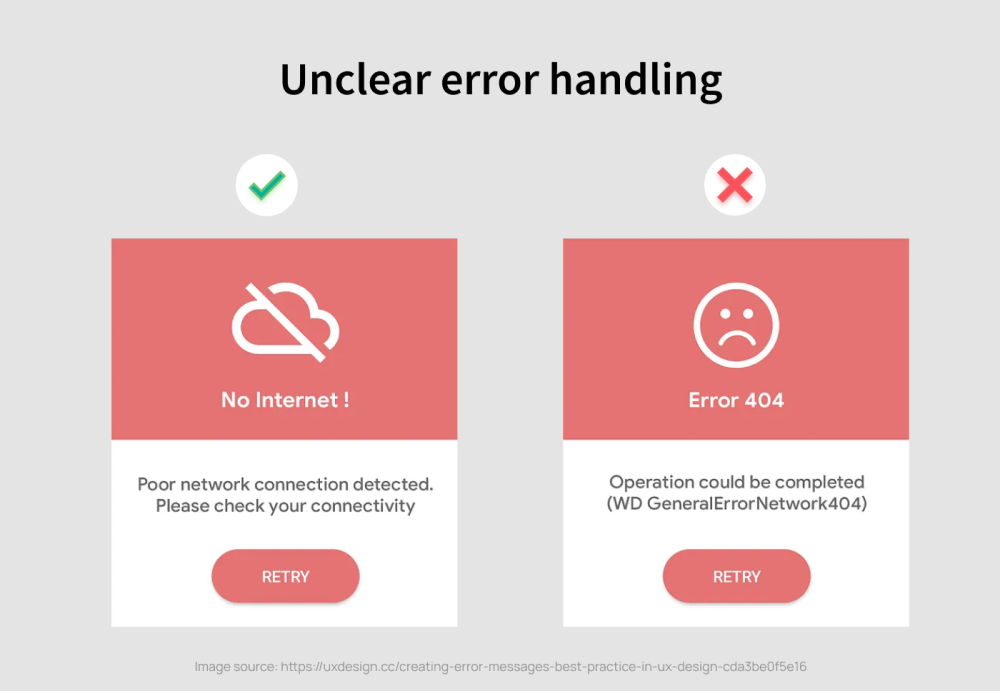
Mensajes de error vagos
Los mensajes de error vagos confunden a los usuarios. El proceso de inicio de sesión móvil de Google proporciona mensajes de error claros, que guían a los usuarios para solucionar problemas, lo que resulta en una experiencia más fácil de usar.

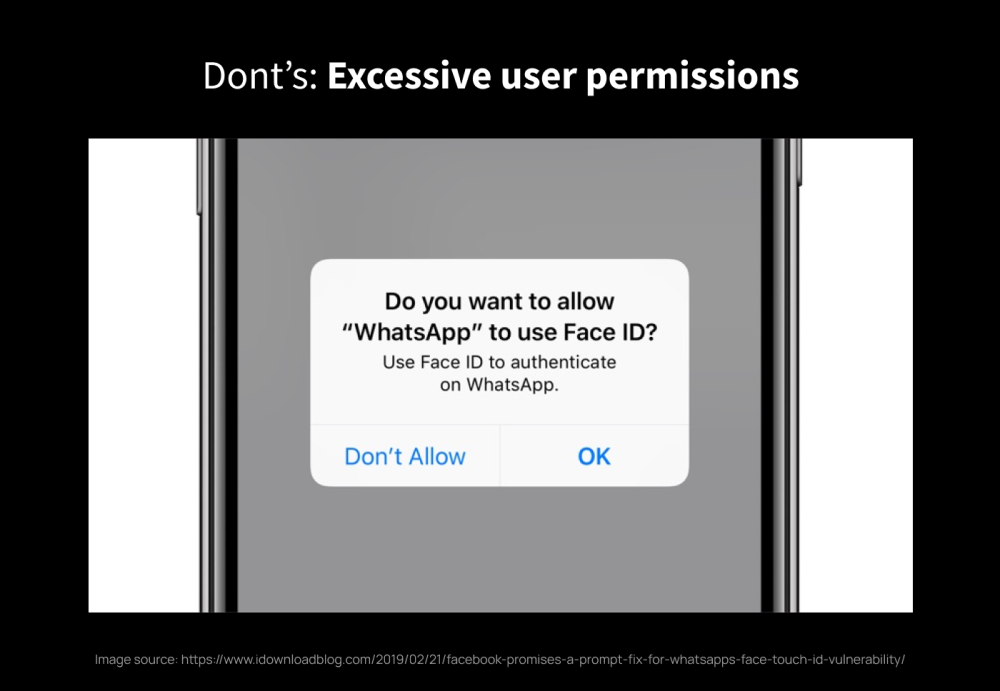
Permisos de usuario excesivos
La solicitud excesiva de permisos disuade a los usuarios. Con el tiempo, aplicaciones como WhatsApp han simplificado sus solicitudes de permiso y solicitan acceso solo cuando es necesario, lo que mejora la confianza del usuario.
Saltarse las pruebas de usuario
No realizar pruebas conduce a pasar por alto cuestiones cruciales. Airbnb prueba continuamente su aplicación con usuarios reales, permitiéndoles identificar puntos débiles y mejorar iterativamente la plataforma.
Ignorar comentarios
No importa lo apegado que estés a tu diseño, no puede ser inamovible. El diseño debe ser lo suficientemente flexible para cambios o renovaciones de último momento. Escuchar lo que el usuario necesita o exige puede ayudarte a mejorar tus diseño UI/UX y habilidades a largo plazo.
Casos de estudio
Airbnb
Prioriza el diseño centrado en el usuario

El éxito de Airbnb radica en su meticulosa atención a las personas y el comportamiento de los usuarios. Al adaptar su plataforma a las diferentes preferencias de los viajeros, Airbnb personalizó las recomendaciones y los resultados de búsqueda. Este enfoque centrado en el usuario ha mejorado significativamente la participación y la satisfacción del usuario.
Utiliza diseño responsivo.
La interfaz móvil de Instagram sigue siendo consistente y funcional en varios dispositivos. Sus elementos escalables y su navegación intuitiva garantizan una experiencia perfecta, lo que contribuye a su inmensa popularidad en diferentes plataformas.
Booking
Simplifica formularios complejos.
Booking.com, una plataforma de viajes líder en el mercado, redujo el número de campos de formulario en su aplicación móvil. Esta simplificación y un indicador de progreso visual dieron como resultado un aumento del 3,5% en las reservas, lo que enfatiza el impacto de los formularios optimizados en la participación de los usuarios.
Spotify
Lo que no se debe hacer: objetivos táctiles pequeños

Spotify realizó ajustes en su interfaz móvil para ampliar los objetivos táctiles. Esta modificación del diseño redujo la aparición de clics accidentales, mejorando la experiencia general del usuario y la navegación dentro de la aplicación.
Lo que no se debe hacer: ventanas emergentes y anuncios intrusivos
Facebook enfrentó la insatisfacción de los usuarios debido a experiencias publicitarias intrusivas. Para rectificar esto, introdujeron cambios que permitieron a los usuarios tener más control sobre la configuración de reproducción automática de vídeos, mejorando la experiencia general del usuario mientras navega por la plataforma.
BBC Sport
Lo que no se debe hacer: ignorar la accesibilidad.
La aplicación móvil BBC Sport se sometió a un rediseño para alinearse con las guías de accesibilidad. Este compromiso con la accesibilidad amplió su base de usuarios y mejoró la inclusión general de la plataforma.
Úber
Llamadas a la acción claras.

La aplicación móvil de Uber es un ejemplo de CTA claras y distintivas. Su botón "Solicitar viaje" ubicado en un lugar destacado y sus indicadores claros simplifican las interacciones del usuario y contribuyen a una experiencia intuitiva.
Jerarquía visual y manejo de errores.
El proceso de inicio de sesión móvil de Google emplea una jerarquía visual y mensajes de error claros. Estos elementos de diseño guían a los usuarios a través del proceso y brindan una orientación clara en caso de errores, lo que mejora la comprensión del usuario y reduce la frustración.

Lo que no se debe hacer: permisos de usuario excesivos
WhatsApp perfeccionó sus solicitudes de permiso con el tiempo. La aplicación mejoró la confianza del usuario al solicitar acceso solo cuando era necesario y evitó abrumar a los usuarios con solicitudes de permisos innecesarias.
Slack
Pruebas de usabilidad e iteración
Slack recopila constantemente comentarios de los usuarios para perfeccionar su interfaz. Este proceso iterativo garantiza mejoras continuas alineadas con las necesidades y preferencias del usuario.
Conclusión
Crear un servicio de diseño de UX/UI móvil excepcional requiere un enfoque meticuloso centrado en las necesidades del usuario, la usabilidad y la estética. Al implementar lo que se debe hacer y evitar lo que no se debe hacer, como diseñador puedes crear interfaces móviles que parezcan visualmente atractivas y brindar una experiencia de usuario agradable y fluida.
Recuerda, la clave es iterar continuamente, recopilar comentarios de los usuarios y evolucionar el diseño para satisfacer las necesidades siempre cambiantes de tu audiencia. Al adoptar estos principios, los diseñadores pueden garantizar que tus aplicaciones móviles y sitios web atraigan a los usuarios de manera efectiva y dejen una impresión positiva duradera.









