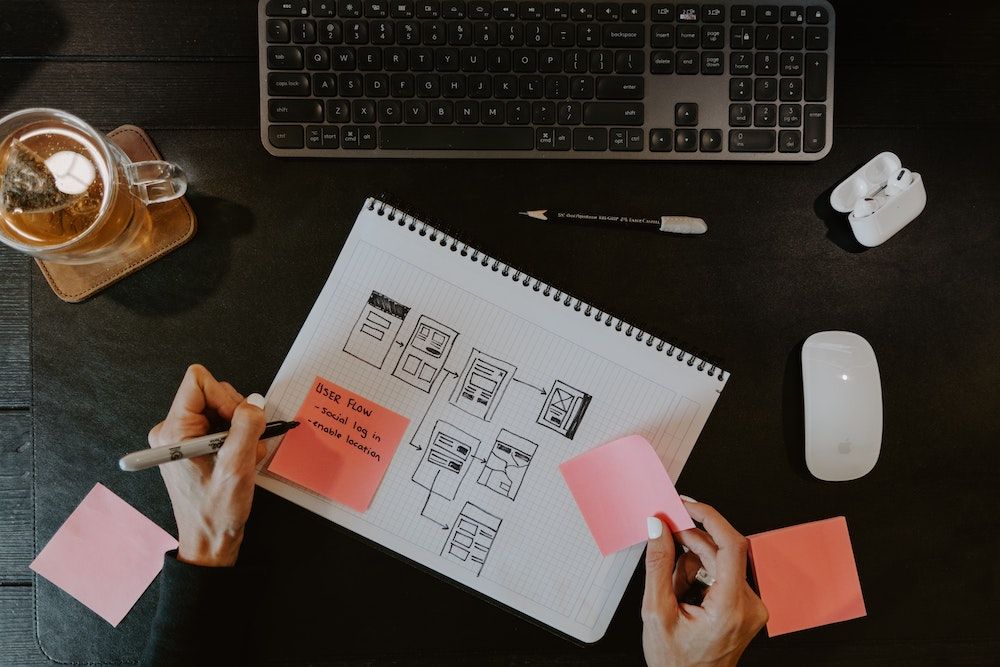
Los wireframes son los esqueletos básicos de tu futuro diseño. Ayudan a comunicar el contenido, la estructura y la funcionalidad de los elementos de diseño en todo el sistema. Los wireframes se centran principalmente en la funcionalidad, el comportamiento y la prioridad del contenido.
Te ayudan a explorar y comunicar los conceptos que surgieron de la ideación del boceto de manera efectiva. Se enfocan más en la funcionalidad, la estructura y el comportamiento que en la marca del producto, la apariencia, etc. Esto permite que las partes interesadas brinden comentarios antes del contenido, la estructura y la funcionalidad al principio del proceso de diseño.
Por otro lado, los bocetos se enfocan más en formar la idea de cómo resolver el problema. Una vez que hay una idea/concepto de cómo resolver el problema, es importante ver cómo se desarrolla la idea en la interfaz de usuario. Ahí es donde entran en juego los wireframes al dejar que el diseñador piense en:
- Cómo se ve una pantalla individual con el contenido;
- Qué elementos existen en las pantallas individuales; y
- Cómo deben interactuar los diferentes elementos con un usuario.
Pasos para generar un wireframe
1. Decídete por una herramienta de Wireframing.
Es importante elegir una herramienta de Wireframing que requiera poco esfuerzo para crear wireframes y concentrarse más en cada pequeño detalle en la pantalla.
2. Configura el sistema de red adecuado.
Comienza los Wireframes configurando las cuadrículas. El sistema de cuadrícula elegido debe basarse en la densidad del contenido y las proporciones de las secciones en referencia a los bocetos.
Las cuadrículas actúan como contornos que crean la estructura base para el diseño. Ayudan a organizar elementos como texto, patrones de diseño, íconos, etc. y administran las proporciones entre los elementos de la interfaz de usuario, como el espaciado y los márgenes.
3. Definir y crear componentes
Los componentes de diseño son los componentes básicos interactivos de la interfaz. Una vez que la cuadrícula esté configurada, consulta los bocetos y analiza la funcionalidad y la intención del diseño. En base a esa comprensión, elige los patrones de diseño apropiados que te ayudarán a resolver el problema de manera más efectiva. Algunos de los componentes son los siguientes:
- Entradas de formulario: casillas de verificación, botones de radio, listas desplegables, cuadros de lista, botones, conmutadores, campos de texto, campos de fecha, etc.
- Componentes de navegación: ruta de navegación, campo de búsqueda, paginación, pestañas, etiquetas, iconos.
- Componentes informativos: iconos, ventanas modales, barra de progreso, notificaciones, cuadros de mensajes, información sobre herramientas.
- Contenedores: Acordeón, Tablas, etc.
4. Organizar elementos y crear estados
Una vez que los componentes estén listos, consulta los bocetos, colócalos en la pantalla y alinealos correctamente de acuerdo con la cuadrícula definida. Las alineaciones y el espaciado juegan un papel importante aquí, ya que aseguran que se hayan comunicado la jerarquía y la relación adecuadas para proporcionar una apariencia unida y armónica. La jerarquía entre los componentes se puede lograr agrupando y seccionando adecuadamente los datos.
A partir de entonces, organiza todas las pantallas según el escenario y el flujo de trabajo. Luego, piensa en diferentes estados para cada componente que te lleven de un paso del escenario al siguiente, tal como se documenta en tus flujos de trabajo.
En general, existen nueve estados en el diseño que se aplican a las pantallas y los componentes de diseño. Los estados son:
- Nada: el estado inicial del elemento cuando el usuario lo ve por primera vez. El elemento existe pero aún no está activado/iniciado.
- Cargando: el estado en el que se está cargando un contenido y el usuario tiene que esperar hasta que se complete.
- Ninguno: el estado donde hay un elemento pero no hay datos. No hay elementos disponibles en ese momento, por ejemplo, No hay resultados de búsqueda.
- Uno: este estado solo tiene un elemento disponible, por ejemplo, tienes solo un elemento en toda la lista.
- Algunos: este estado suele ser lo que pensamos al diseñar el componente. Tu componente está cargado con datos, tiene entradas y el usuario está familiarizado con él.
- Demasiados: tener demasiados resultados/información en el mismo componente, por ejemplo, demasiados resultados de búsqueda (puedes usar la paginación para ello).
- Incorrecto: cuando se produce un error.
- Correcto: cuando se agrega la información correcta que necesita el componente.
- Listo: estado de éxito que muestra que la aplicación recibió lo que necesita y que los usuarios ya no tienen que preocuparse por eso.
5. Crear prototipo interactivo
El prototipo interactivo para los wireframes ayuda a probar con precisión la mayoría de los elementos interactivos. Un prototipo bien diseñado actúa como una maqueta o demostración del sitio web real cuando se activa. El prototipo interactivo revela cómo funciona cada elemento de la pantalla cuando el usuario interactúa con él.
Crea prototipos interactivos proporcionando las interacciones necesarias entre las pantallas y dentro de los diferentes componentes de las pantallas. En este punto, toma nota de la consistencia en ambos elementos y su funcionalidad, es decir, los elementos similares deben tener comportamientos similares definidos en toda la aplicación, ya que la consistencia juega un papel importante en la usabilidad.
6. Documenta todas las interacciones
Asegúrate de que todas las interacciones están debidamente documentadas de una manera que sea fácil de entender para los demás. Esta documentación será útil cuando se entregue o se presente a varias partes interesadas, incluidos los directores de producto y los desarrolladores.
Conclusión
Elige la herramienta Wireframing adecuada que funcione mejor para ti y tu equipo. Define siempre las cuadrículas antes de iniciar los componentes y las pantallas y se consciente de los patrones de diseño, manteniendo una biblioteca de componentes reutilizables cuando sea necesario.