Algunas de las soluciones más valiosas de SEO para tu web son las herramientas de revisión y auditoria, ja que proporcionan estadísticas precisas a elementos importantes como el tráfico, la cantidad de enlaces, la facilidad de uso móvil, informes detallados sobre el rendimiento del sitio web y mucho más. Hay muchas herramientas de revisión y auditoría, pero afortunadamente, Google proporciona algunas de las herramientas SEO más efectivas de forma gratuita, te presento a Lighthouse, y sí, es de Google.
Lighthouse, la herramienta de auditoría de Google
Lighthouse es una herramienta de código abierto, automatizada para ejecutar diagnósticos de cualquier web. Como la mayoría de las herramientas de revisión y auditoría de sitios web, esta generara un informe detallado del análisis. La herramienta mide el rendimiento utilizando cinco categorías: Performance, Progressive Web App, Accessibility, Best Practices y SEO. Estas te ayudaran a comprender que tipos de trabajos técnicos requiere tu página web.
Podrás disponer de Lighthouse en diversos formatos; la extension de Chrome Lighthouse, desde la web https://web.dev o desde Chrome Dev Tools desde el mismo Google Chrome, incluso des de CLI con Node command line tool.
Ejecutando una auditoría
Veamos que encontramos en cada categoría:
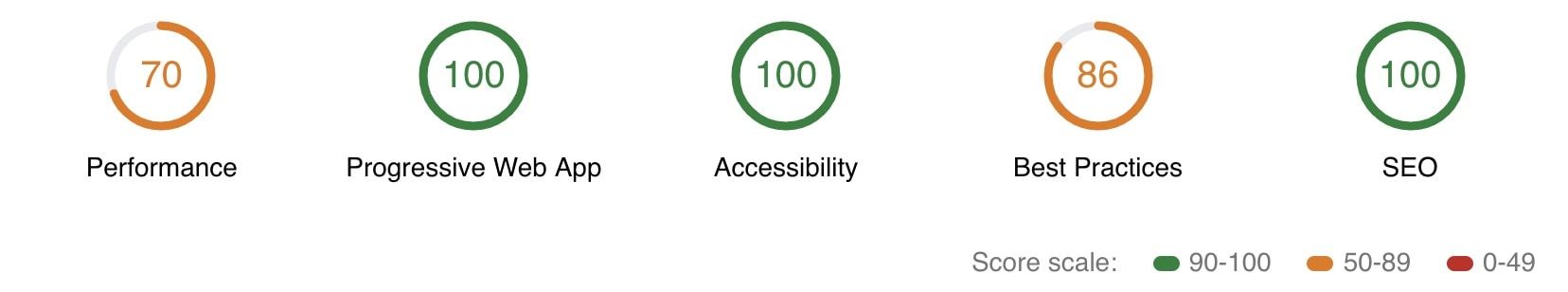
Después de pulsar "Ejecutar auditoría", Lighthouse analiza tu página en busca de varios problemas potenciales segun las categorías seleccionadas. Una vez realizada la auditoría, recibirás una puntuación en cada una de las categorías hasta 100 puntos, siendo 100 la más alta:

En cada una de las categorías, el puntaje se calcula en base a las verificaciones de fallos y pruebas superadas con éxito. Puedes ver exactamente qué es un éxito, qué no y podrás leer detalladamente cada punto comprobado. Además de esto, algunas categorías contienen una lista de comprobaciones manuales adicionales, pasos que no se pueden validar automáticamente, pero siguen siendo importantes y vale la pena revisar.
Veamos en detalle las categorías del análisi:
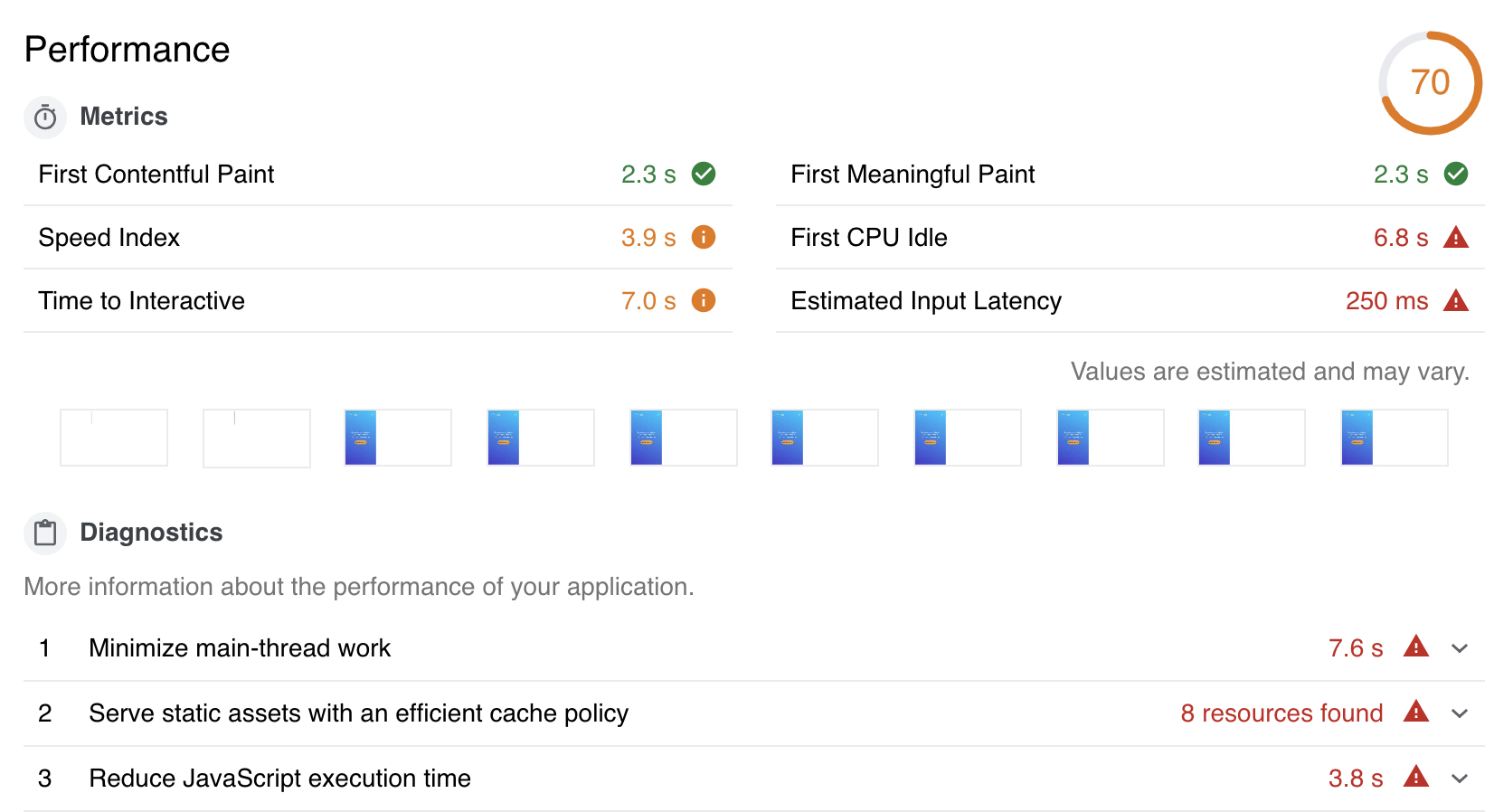
Performance
La puntuación de rendimiento se calcula a partir de los resultados de la prueba de velocidad, comparando la velocidad de tu web con otras. Revisando criterios como; el uso de imágenes optimizadas, el uso de formato webp en imágenes, minimizar e unificar los ficheros JS y CSS, definición de caches, entre otros.
Obtener una puntuación de 100 significa que la web es más rápida que el 98% de todas las páginas web. Una puntuación de 50 significa que la página es más rápida que el 75%, según Google.

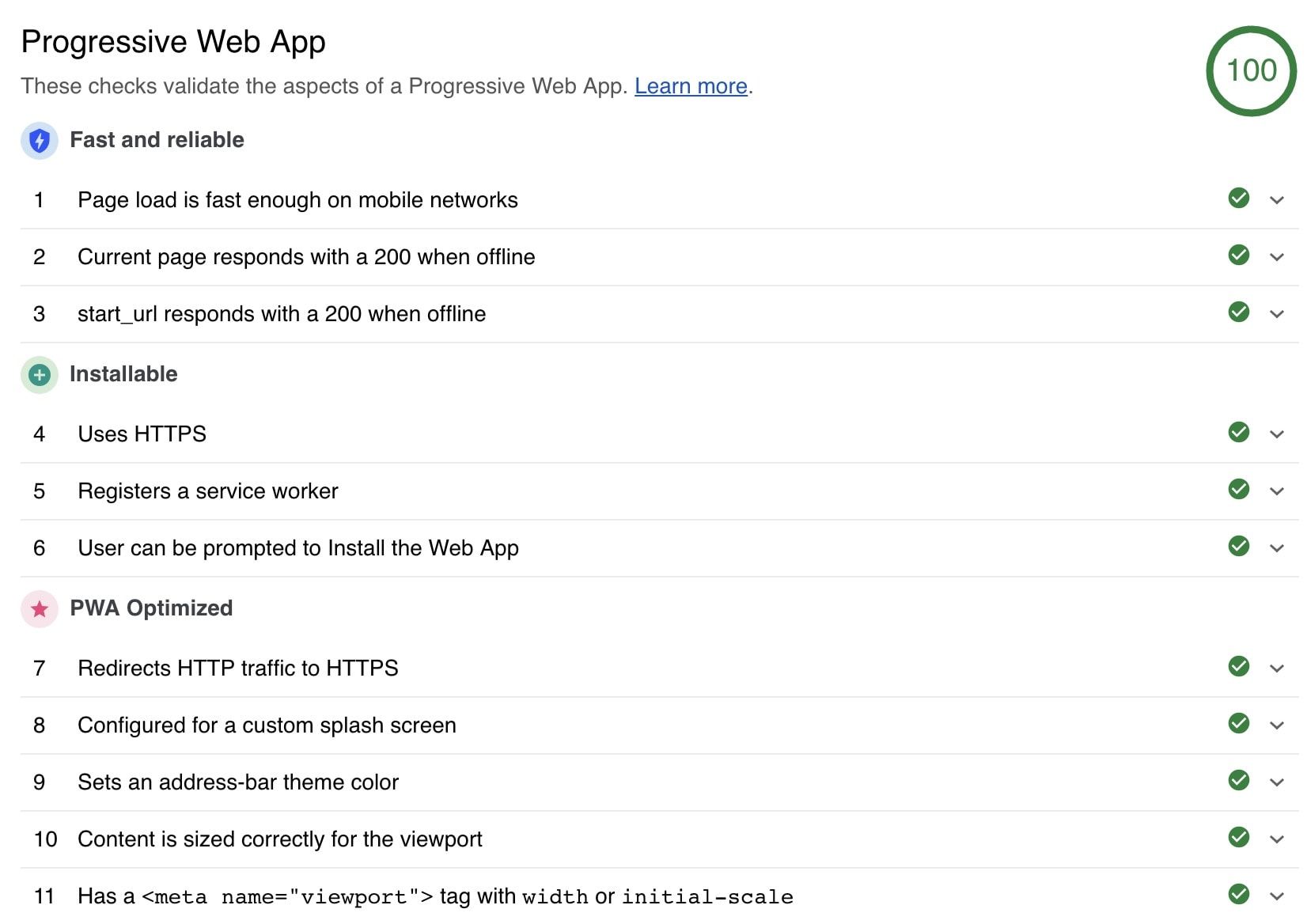
Progressive Web App
La Progressive Web App es un conjunto de principios y directrices de diseño según Google. La web debe proporcionar la mejor experiencia para los usuarios, dando como resultado una experiencia fluida, similar a una aplicación móvil nativa, enfocandose en la velocidad de carga, y elementos como pantallas de inicio personalizadas y colores de marca.

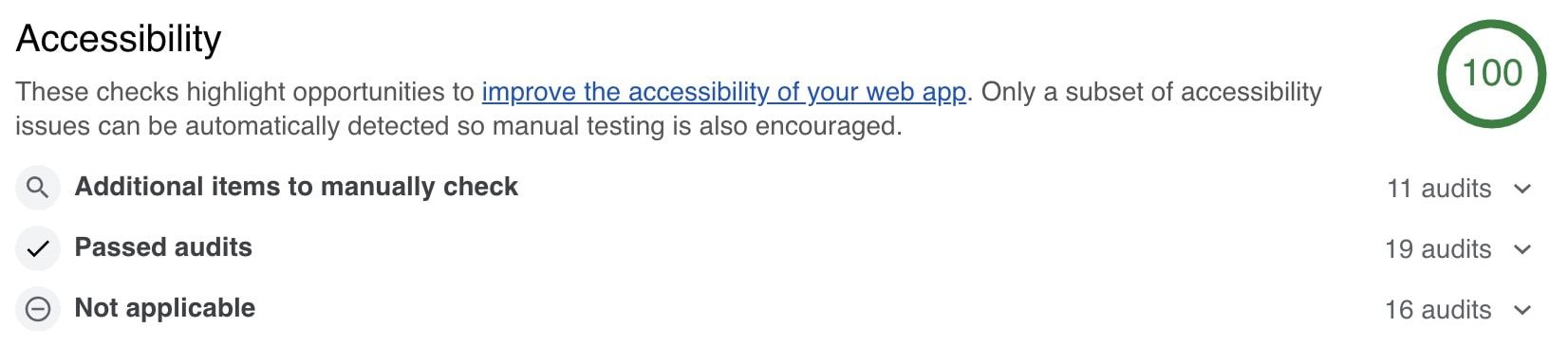
Accessibility
La accesibilidad se centra en asegurar que la web pueda ser utilizada por tantos usuarios como sea posible. Esto significa que los usuarios con algún tipo de discapacidad, puedan disponer de la mejor experiencia posible, asegurando que la web tenga una estructura sólida y presentable, y que los atributos estén bien definidos, proporcionando metadatos suficientes para los lectores, como los aria-label, asegurar que se utilizan los elementos semánticos adecuados (como strong vs b), que las imágenes dispongan de los atributos alt adecuados, y así sucesivamente.
También es importante resaltar el cambio de Google a un enfoque mobile-first, en relación a la accesibilidad, para garantizar que se cumpla la mejor experiencia de usuario posible.

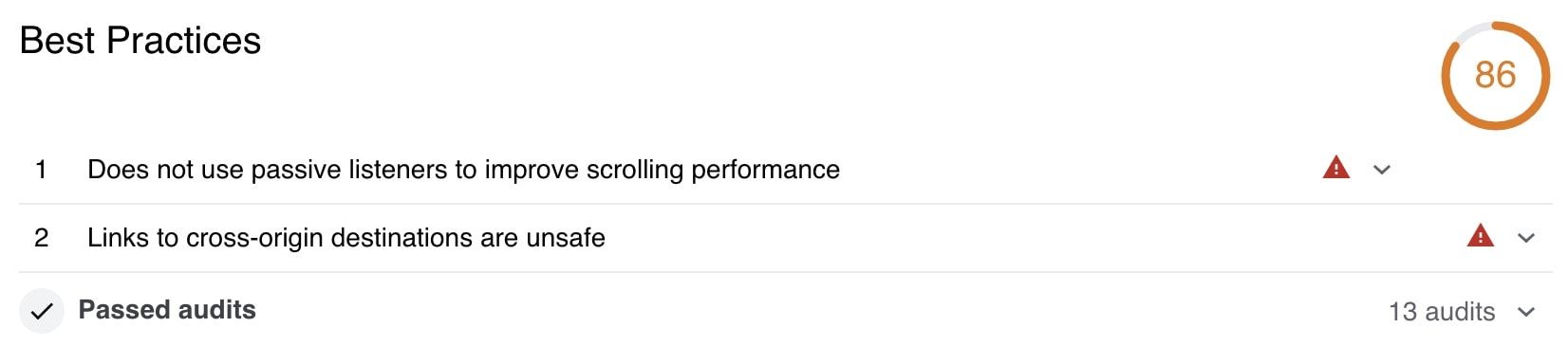
Best Practices
Estas recomendaciones te ayudaran a evitar problemas de rendimiento y a tener una web fluida y optimizada para SEO.
Esta categoría contiene varios elementos, como el uso de versiones HTTP/2, HTTPS, el uso de enlaces "noopener", registro de consola, entre otros, pero me gustaría resaltar un elemento que me pareció realmente interesante y muy importante; la detección de bibliotecas Javascript con vulnerabilidades conocidas basada en la herramienta de análisis Snyk.

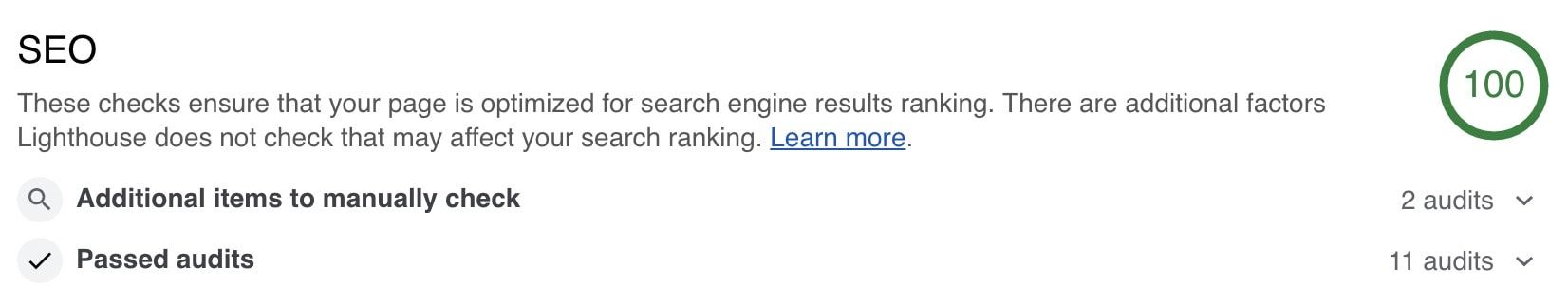
SEO
Este cubre la optimización del Search Engine, principalmente que la web contenga suficientes metadatos para los motores de búsqueda, como las etiquetas meta del encabezado HTML, el title, que los enlaces contengan descripciones, etc.
Lighthouse utiliza los factores de clasificación de Google, lo que significa que está obteniendo algunos de los datos más relevantes que podrán ayudarte en el aumento de tu posicionamiento SEO. Estos factores incluyen el rastreo y la indexación, la compatibilidad con dispositivos móviles y la calidad del contenido. Este es un detalle crucial para ti y tus clientes, ya que es un indicador para conocer como esta funcionando tu estrategia digital o como mejorar tu visibilidad online.

Lighthouse y la integración continua
¿Recuerdas el post de Jenkins y la Integración Continua? A pesar de que la herramienta está bien integrada con las herramientas de desarrollo de Chrome, quizás también consideres añadir la versión CLI en tu proceso de integración continua para testear y marcar tus objetivos mínimos de puntuación según categorías para, por ejemplo, comprobar la calidad del desarrollo de la web, detectar fallos en la implementación y monitorizar la calidad del código.
Conclusión
En general, Google Lighthouse es una herramienta SEO, con una interfaz sencilla e intuitiva, que te proporciona importantes datos que te ayudaran a mejorar el rendimiento de tu web, utilizando las directrices y políticas de Google para problemas de rendimiento, cumplimiento de PWA, SEO, accesibilidad y otras buenas prácticas.
¡No esperes más!, analiza tu página web. ¿Esta tu web técnicamente a la altura?
Si tienes dudas acerca de las herramientas de análisis SEO, o el SEO en general, no dudes en contactar y hablemos.
Referencias:
https://developers.google.com/web/tools/lighthouse/?hl=es
https://web.dev/