Como ya hemos comentado en algunos post anteriores, la importancia de aplicar las mejores prácticas SEO para que tu web se posicione mejor que la de tu competencia es primordial. Es por ello que hoy quiero que te preguntes, ¿Por qué escoger una web estática y no dinámica con un CMS? Analicemos la pregunta:
¿Que es una web estática y dinámica?
Una web estática es una página enfocada principalmente a mostrar un contenido permanente a todos los usuarios, así que el usuario se limitará a leer este contenido.
En cambio, la web dinámica, es una página que altera su contenido en base a una programación preestablecida. Por ejemplo, una buena práctica en un eCommerce es destacar los productos que más interesan al usuario, basándose en su navegación. Las páginas dinámicas se gestionan principalmente con sistemas CMS como Wordpress, Drupal, Magento, etc.
Aunque el dinamismo de las webs dinámicas sea importante, las webs estáticas son mucho más rápidas, ya que las dinámicas dependen del CMS para procesar cada solicitud, para cada página y cada usuario.
¿Por qué escoger una web estática y no dinámica?
Un CMS para una web dinámica puede resolver muchos problemas, desde el punto de vista del desarrollo, como en el del dinamismo de contenido para facilitar la conversión de tus usuarios. Pero hay razones destacables para no usar un CMS y pasar a utilizar páginas webs estáticas.
Un CMS como por ejemplo WordPress, requiere de una instalación en un servidor Apache o Nginx, con un lenguaje de programación como PHP con sus múltiples extensiones y una base de datos como SQL, obligando a que tengas que mantener todo esto actualizado y auditado.
Estarás de acuerdo que un factor importante es la seguridad, y desafortunadamente, esa es una de las desventajas más importantes de los CMS si no se mantienen actualizados, auditados y blindados.
Aparte de la seguridad, el factor más importante es que tu web se posicione frente a la de tu competencia, con lo que necesitas mejorar el rendimiento para facilitar el posicionamiento SEO de tu página. Aunque integres en tu CMS un sistema de caché, el rendimiento de una web estática es mucho mayor. En este post podrás ver cómo evaluar el rendimiento SEO de tu web.
Al crear una web estática, te olvidas de los problemas de seguridad y rendimiento, ya que el resultado de tu proyecto web consistirá únicamente en archivos HTML, CSS y JavaScript, además que no tendrás requisitos específicos para alojar la web porque no necesitas ningún lenguaje de programación ni bases de datos. Como el alojamiento es simple, puedes por ejemplo alojar tu web en GitHub, AWS S3 o cualquier CDN, así evitaras problemas con ataques como DDoS.
Además, muy importante, un sitio estático no tiene por qué significar una experiencia de usuario de contenido fijo. Si crees que, por ejemplo, un blog es indispensable en tu proyecto, con una web estática puedes hacerlo mediante Markdown, así el contenido de tus posts se guardarán en archivos, en lugar de en una base de datos.
Aquí van algunas de las extensiones, más populares, que puedes integrar en tu web estática para añadir dinamismo:
- Comentarios: Disqus
- eCommerce: Como nos explicó Chiyana en el pasado post, con herramientas como BigCommerce o Shopify
- Newsletter: MailChimp
- Formulario: Typeform
- Social media: AddThis
Generadores de webs estáticas
Un generador de webs estáticas te permite crear, partiendo de un contenido dinámico, desde una API por ejemplo, a una página web final estática. Además de ayudarte a estructurar contenido común en las múltiples páginas de tu web, como por ejemplo el logo y el menú. Cada vez que quieras volver a generar el contenido estático, podrás volver a compilar la página final con un simple comando.
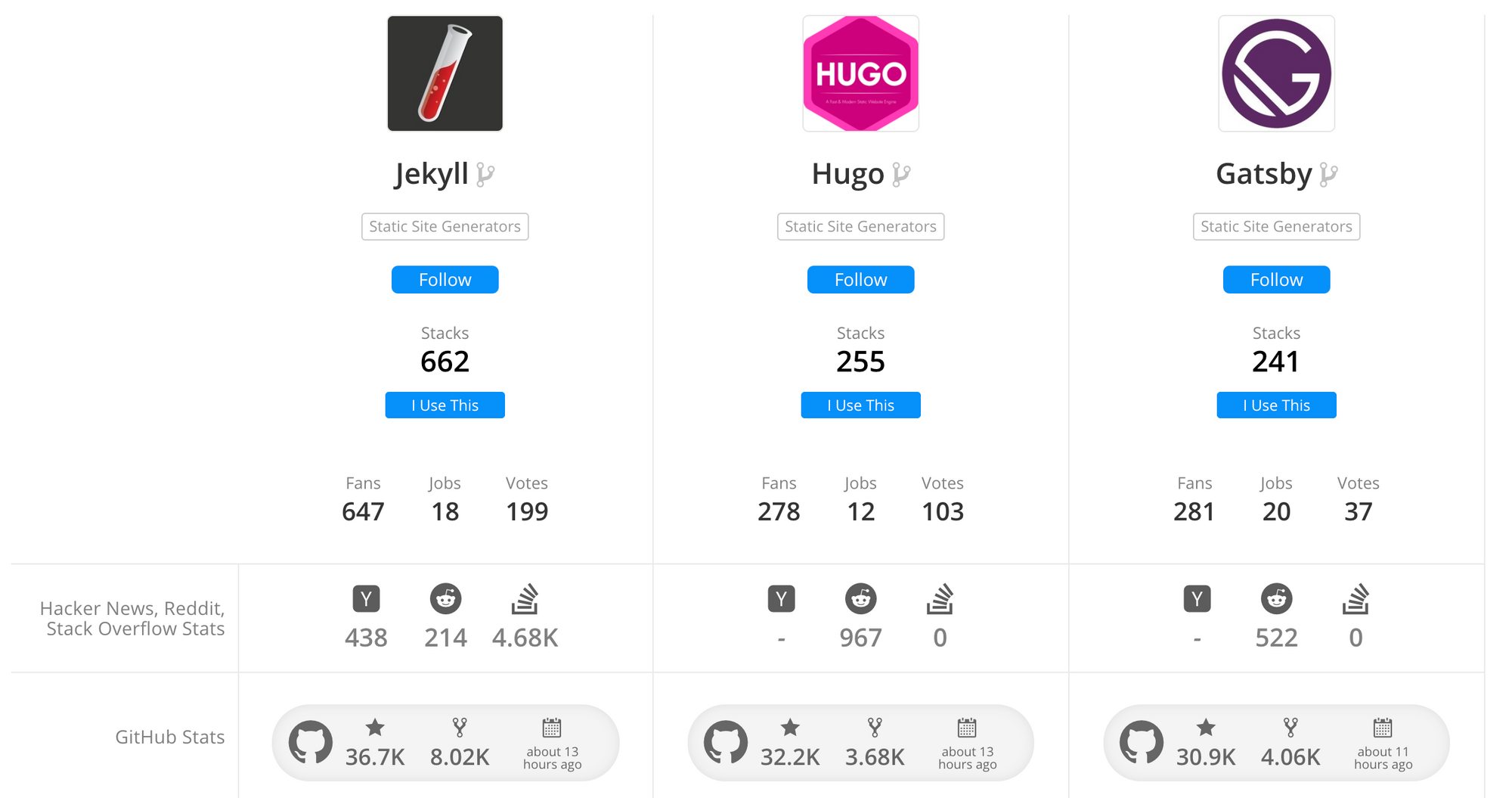
Analicemos algunos de los generadores más populares:

- Jekyll: es uno de los generadores de webs estáticas más populares. Es actualmente la comunidad más grande y una enorme cantidad de recursos como themes, plugins y documentación.
- Hugo: como Jekyll, aunque mejorando la velocidad a la hora de generar el sitio web. Además de que Hugo sea más sencillo, ya que no requiere mucha configuración para iniciar tu proyecto web. En su contra, no dispone de gran cantidad de recursos como Jekyll.
- Gatsby: es el software más reciente y uno de los más interesantes, se está popularizando. Basado en React.js, es muy rápido y permite acelerar los tiempos de carga. Te permite producir una web moderna y de alta calidad.
Hay muchos otros como Hexo, Middleman, etc. Puedes consultarlos en StackShare.
Conclusión
Decidir si usar una web estática o dinámica con un CMS, es principalmente una decisión de planificación y requisitos de tu proyecto web. Ahora que conoces las capacidades de una web estática, entenderás que para muchos sitios webs un CMS es definitivamente excesivo.
¿Es tu caso? ¿Necesitas evaluar tu proyecto web? No dudes en contactarnos.
Fotografía de Pixabay
Referencias