En el mundo del diseño de interfaces de usuario (UI), la elección de las herramientas adecuadas puede marcar la diferencia entre un proceso fluido y eficiente y uno lleno de obstáculos. Entre las muchas opciones disponibles, dos plataformas han surgido como líderes en el campo: Builder y Figma. Si bien ambos son ampliamente utilizados y ofrecen funcionalidades poderosas, sus enfoques y características difieren significativamente. En este artículo, exploraremos las diferencias entre Builder y Figma y cómo pueden impactar en el flujo de trabajo y los resultados finales del diseño.
Builder.io: Potencia y Flexibilidad en la Creación de Interfaces
Builder.io es una plataforma que se enfoca en facilitar el diseño y la construcción de páginas web y aplicaciones de manera visual y sin necesidad de conocimientos profundos de codificación. Su principal fortaleza radica en su enfoque centrado en el diseño, permitiendo a los usuarios crear interfaces atractivas y funcionales de forma rápida y sencilla.
Una de las características destacadas de builder.io es su interfaz intuitiva y amigable, diseñada para que cualquier persona, incluso sin experiencia en desarrollo web, pueda crear y personalizar páginas web y aplicaciones de manera efectiva. Esto se logra mediante la utilización de herramientas visuales como arrastrar y soltar, que facilitan la colocación y el diseño de elementos en la interfaz.
Otra ventaja de builder.io es su amplia gama de plantillas y componentes predefinidos, que permiten a los usuarios comenzar con proyectos rápidamente y personalizarlos según sus necesidades específicas. Estas plantillas y componentes cubren una variedad de casos de uso, desde páginas de inicio y páginas de producto hasta formularios de contacto y galerías de imágenes, entre otros.
Además, builder.io ofrece integraciones con diversas plataformas y herramientas, lo que facilita la colaboración y la integración con otros procesos de diseño y desarrollo. Esto permite a los usuarios trabajar de manera eficiente y sin problemas con otras herramientas y sistemas que utilicen en su flujo de trabajo.
Si bien builder.io se centra principalmente en el diseño visual, también proporciona funcionalidades avanzadas para aquellos que desean profundizar en la personalización y el desarrollo. Esto incluye la capacidad de agregar interacciones y animaciones, integrar servicios externos y realizar ajustes de estilo y diseño más avanzados mediante CSS personalizado.
Figma: Colaboración y Diseño Centrado en la Nube
Por otro lado, Figma se ha ganado una reputación por su enfoque en la colaboración en tiempo real y la accesibilidad basada en la nube. A diferencia de Builder, que se centra principalmente en el desarrollo, Figma está diseñado específicamente para el diseño de interfaces y la colaboración entre equipos dispersos geográficamente.
Una de las características más destacadas de Figma es su capacidad para permitir que varios usuarios trabajen en un proyecto simultáneamente. Esto significa que los diseñadores pueden colaborar en tiempo real, realizar revisiones en vivo y compartir comentarios de manera eficiente, sin la necesidad de enviar archivos grandes o preocuparse por versiones desactualizadas.
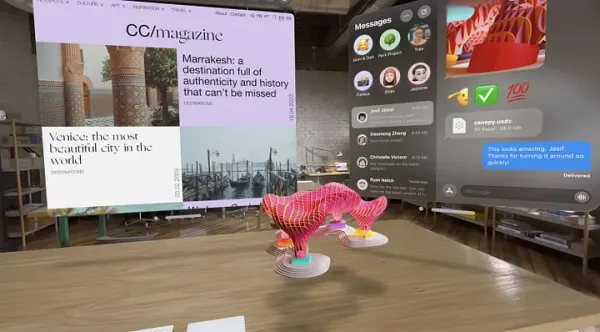
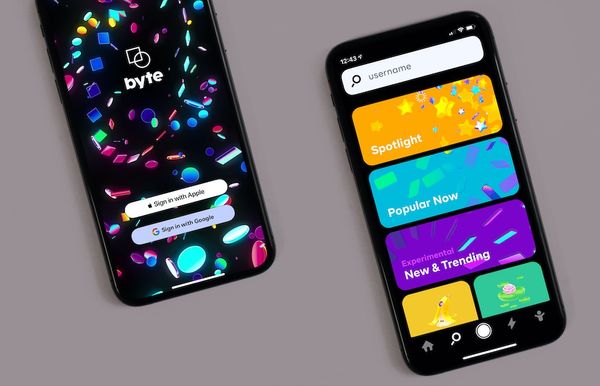
Además, Figma ofrece una amplia gama de herramientas de diseño intuitivas que permiten a los usuarios crear interfaces altamente detalladas y visualmente atractivas. Desde la creación de wireframes hasta la prototipación interactiva, Figma proporciona todas las herramientas necesarias para llevar una idea desde el concepto inicial hasta la implementación final.
Este ejemplo demuestra cómo Figma puede ser utilizado para diseñar interfaces de usuario complejas y funcionales, permitiendo a los diseñadores plasmar sus ideas de manera visual y colaborativa.
Conclusiones: Eligiendo la Herramienta Correcta para el Trabajo
Tanto Builder como Figma son herramientas poderosas que ofrecen funcionalidades únicas y ventajas distintas. La elección entre una u otra dependerá en gran medida de las necesidades específicas del proyecto, así como de las preferencias y el flujo de trabajo del equipo de diseño y desarrollo.
Si el objetivo principal es crear interfaces altamente interactivas y generar código limpio y semántico automáticamente, Builder puede ser la opción ideal. Por otro lado, si la colaboración en tiempo real y la accesibilidad basada en la nube son prioridades clave, entonces Figma puede ser la mejor opción.
En cuanto al precio, ambas herramientas ofrecen tarifas que van desde gratuitas para proyectos pequeños, personales o de poco volumen hasta los 75€ al mes por parte de figma o los poco más de 35€ por la tarifa growth de builder.io, aunque también ofrecen tarifas customizadas para poder gestionar mejor las necesidades de cada proyecto.
La clave para el éxito radica en comprender las fortalezas y limitaciones de cada plataforma y elegir la herramienta que mejor se adapte a las necesidades del proyecto y del equipo. Con la elección correcta, los diseñadores y desarrolladores pueden optimizar su flujo de trabajo y crear interfaces impresionantes que cautiven a los usuarios y optimicen la experiencia digital a nuevos niveles.
En definitiva, la integración fluida de herramientas como Figma o builder.io en el proceso de diseño y desarrollo permite una colaboración más estrecha entre equipos, facilitando la comunicación, agilizando los flujos de trabajo y asegurando una implementación más coherente de las visiones creativas en cada etapa del proyecto.
Referencias: