Cada uno cumple una función específica y se utiliza en situaciones distintas para mejorar la experiencia del usuario. Es esencial comprender cuándo y cómo utilizar cada uno de estos elementos para diseñar interfaces intuitivas y funcionales.
La elección adecuada entre checkbox, radio buttons y toggle switches dependerá del contexto y del tipo de interacción que desees ofrecer a tus usuarios.
Recuerda que una buena elección en la implementación de estos elementos contribuye en gran medida a la usabilidad y satisfacción del usuario en tu aplicación o sitio web.
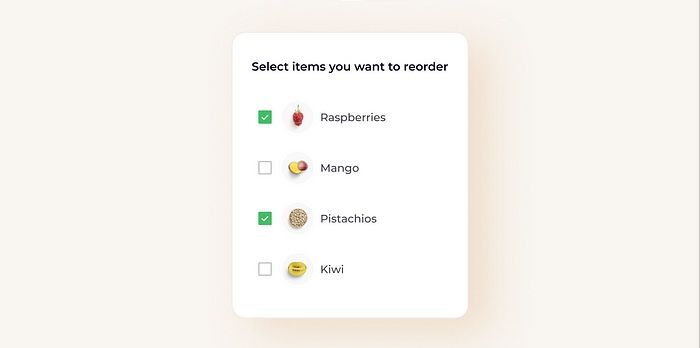
Checkbox

Los checkbox, o casillas de verificación, son ideales para situaciones en las que el usuario necesita seleccionar una o más opciones de una lista de opciones disponibles. Cada casilla de verificación representa una única opción y los usuarios pueden marcar o desmarcar la casilla para indicar su selección. Este elemento de la interfaz de usuario se usa comúnmente para seleccionar varios artículos para comprar en una tienda online, suscribirse a varios temas en una newsletter o elegir varios artículos de una lista.
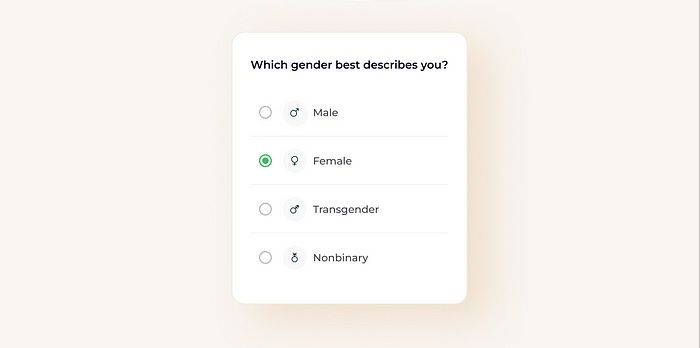
Radio button

Los radio button, o botones de opción, se utilizan cuando el usuario necesita seleccionar sólo una opción de un conjunto de opciones mutuamente excluyentes. A diferencia de las casillas de verificación, los botones de opción permiten a los usuarios elegir solo una opción. Cuando un usuario selecciona un botón de opción, cualquier botón de opción previamente seleccionado en el mismo grupo se deselecciona automáticamente. Los botones de opción son ideales para situaciones en las que el usuario necesita realizar una única selección, como seleccionar su género o elegir un método de pago.
Toggle switches

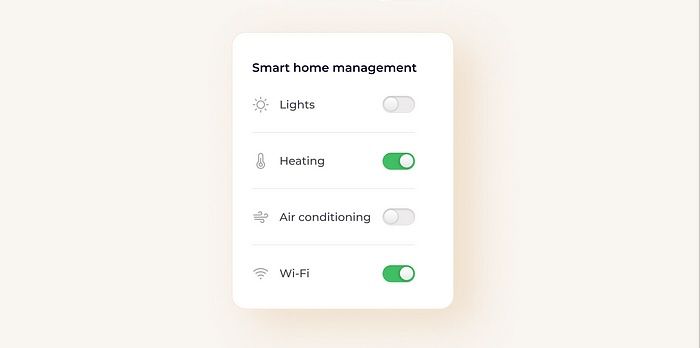
Los toggle switches, o interruptores de palanca, se usan comúnmente cuando el usuario necesita activar o desactivar una función o configuración específica. Se utilizan en situaciones en las que es necesario tomar una decisión binaria, cómo habilitar o deshabilitar una función o alternar entre dos estados. Los interruptores de palanca generalmente muestran dos estados, con una indicación visual del estado actual, como encendido/apagado, habilitado/deshabilitado o sí/no. Ejemplos de interruptores de palanca incluyen encender o apagar el Wi-Fi en un teléfono móvil o cambiar entre los modos claro y oscuro en una aplicación.
Conclusión
En resumen, las casillas de verificación sirven para seleccionar una o más opciones, los botones de opción sirven para seleccionar una opción de un conjunto de opciones y los interruptores de palanca sirven para activar o desactivar funciones.