Tiempo es dinero. Y AMP te ayudará a reducir el tiempo de carga de tu sitio web en versión móvil, mejorando de forma excelente tu posicionamiento SEO.
Otros artículos que podrían ser de interés:
- ¿El SEO tiene algo que ver con el desarrollo web?
- ¿Por qué no consigo suficientes ventas en mi página web?
- SEO. ¿Cómo hemos llegado a la primera página de Google en 1 año?
Como comentamos en artículos anteriores, el tiempo de carga ideal está por debajo de los 3.3 segundos, que corresponde con el mayor índice de ventas. Pero si nos centramos exclusivamente en la versión móvil de tu sitio web, el tiempo de carga no debe ser superior a 2 segundos.
Maile Ohye hacia las siguientes declaraciones en un video de Google Webmaster, en 2010:
"2 segundos es el umbral aceptable para una web de comercio electrónico. En Google, apostamos por las webs de menos de 0.5 segundo"
¡Medio segundo es prácticamente un parpadeo! Mientras que dos segundos es más corto que una respiración, y estos son datos del 2010… Es por ello que Google se puso manos a la obra ofreciendo soluciones como AMP para mejorar el rendimiento de las versiones móvil de los sitios web.
¿Qué es AMP?
AMP (Accelerated Mobile Pages) fue presentado por Google en octubre de 2015 como proyecto de código abierto, con el objetivo de agilizar el tiempo de carga de las páginas web en dispositivos móviles.
AMP nace con la idea de ofrecer a los dispositivos móviles un método muy optimizado que entrega el contenido de tu página web a alta velocidad. Lo que el dispositivo móvil del usuario que visita tu web obtiene, es una versión muy básica de la página web original, manteniendo lo esencial, el contenido y poco más, es decir, solo la información, sin funcionalidades.
AMP es ideal para aplicarlo en contenido estático, como noticias “blog”, páginas informativas, etc. Aunque es importante no confundir AMP con el diseño web adaptado a móviles o “responsive”. Mientras el responsive se centra en el diseño para poder verse adecuadamente en diferentes dispositivos móviles, AMP se centra en presentar lo esencial para cargar a alta velocidad.
AMP no sustituye al diseño responsive, ya que AMP no te ofrece funcionalidades como formularios complejos, animaciones o librerías externas completas como jQuery.
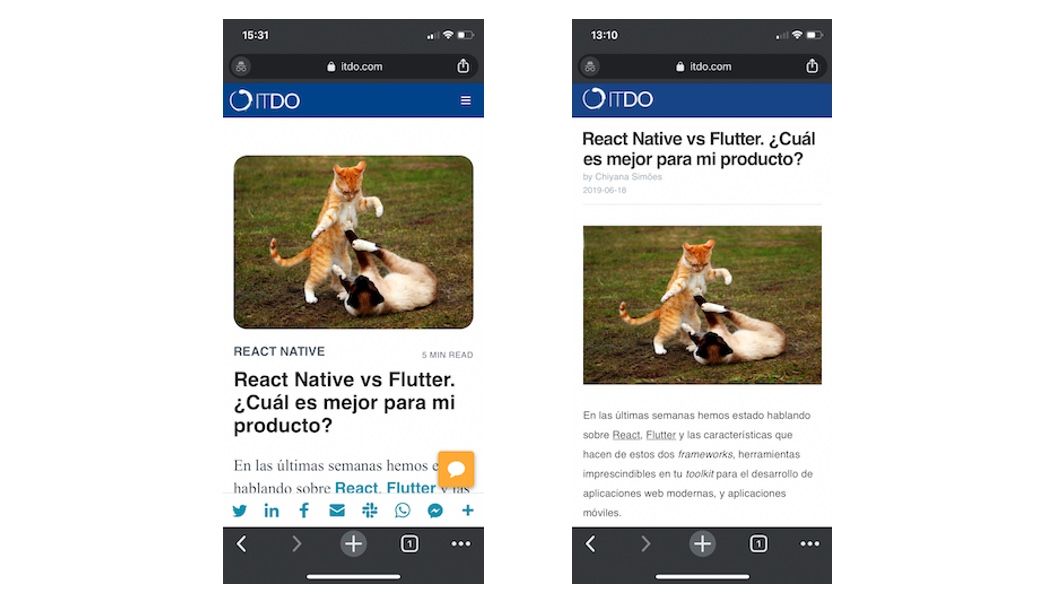
El resultado visual de una versión AMP en comparación con una versión responsive es algo así:

Como verás, la versión AMP está limitada tanto en diseño como en funcionalidades. Puedes observar que la hoja de estilo CSS es básica y no cuenta con las funcionalidades como compartir el artículo en redes sociales o el Chat de contacto.
¿Por qué mejora el SEO una página web con AMP?
No hay mucha magia detrás de AMP. Es secreto está en el aumento del rendimiento basados por los estándares que utiliza: sin Javascript, todos los CSS in-line y el CSS debe pesar 50 KB o menos. Con estas restricciones, cualquier página se cargará rápida.
Pero lo mejor es que si implementas AMP, Google también alojará tus páginas web AMP en su propio CDN. Por lo tanto, ciertas páginas que encuentras en los resultados de búsqueda en Google se muestran directamente desde los propios servidores de Google. ¡Y eso es velocidad amigo!
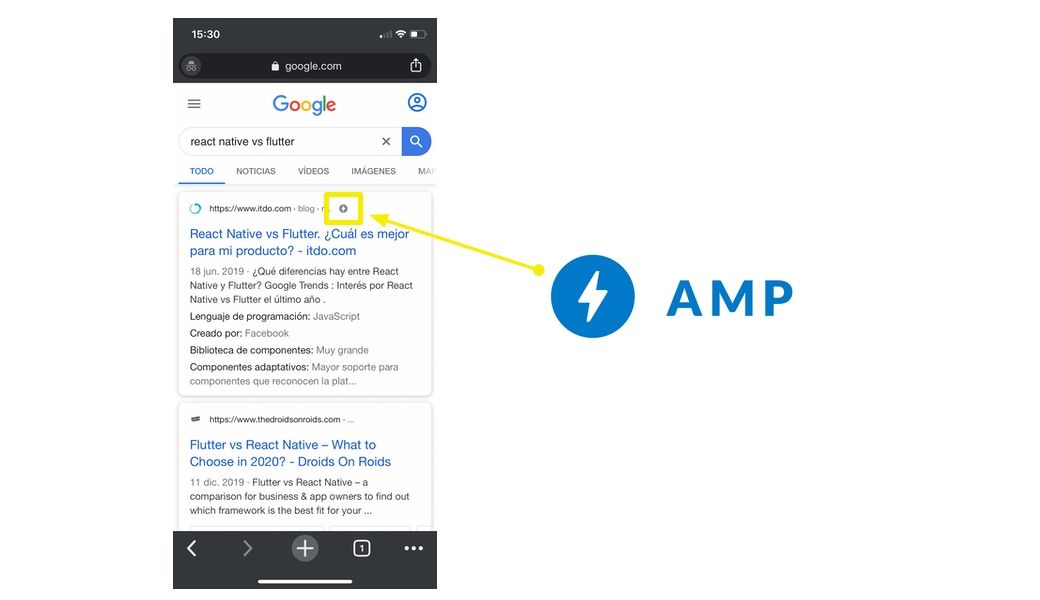
Puedes saber qué páginas cargan con AMP por el ingenioso icono del rayo AMP que aparece en los resultados:

Y como observarás por la imagen, esta página está posicionada en el número 1 de resultados de Google. Esto es debido a que la velocidad de carga de nuestro sitio web con AMP es superior al resto de resultados en Google de la competencia, que en este caso no disponen de tecnología AMP.
¿Necesito AMP en mi página web?
AMP es una tecnología que ofrece contenido en dispositivos móviles sin pestañear.
Seguro que muchos de los usuarios en tu web conectan mediante dispositivos móviles, es por ello que es bastante probable que AMP te proporcione una mejor experiencia, no obstante, como te contaba antes, AMP tiene ciertas limitaciones, y si te preocupa la conversión de tus usuarios, el hecho de prescindir de elementos como formularios de contacto complejos o funcionalidades en JavaScript, es probable que esta tecnología no sea tan chollo. Aunque existe otras soluciones como las Progressive Web Apps (PWA) que explicaré próximamente.
Si decides implementar esta tecnología en tu página, puedes hacerlo creando páginas con formato AMP utilizando para ello los elementos de AMP. Si tu web está desarrollada en algún CMS también puedes utilizar cualquiera de los plugins disponibles para WordPress, Drupal o PrestaShop.
¿Cómo añadir métodos de contacto en AMP?
En caso que apliques AMP y quieras mantener funcionalidades de contacto para no perder conversión de clientes en tu sitio web, deberás implementar soluciones como AMP-Form y AMP-Sidebar. Además de añadir algún CTA enlazando directamente a tu página de contacto para sustituir funcionalidades como la del Chat.
Esta implementación deberás aplicarla en la plantilla AMP de tu sitio web, teniendo en cuenta que todos los enlaces que añadas deben estar configurados con HTTPS.
Conclusión
AMP te ofrece mejorar la velocidad y el SEO de tu página web. Aunque no es una solución para todos, deberías evaluar qué páginas pueden contar con la tecnología de AMP, como contenido estático con entradas de blog, páginas informativas, etc. Si realmente deseas posicionar el SEO de tu sitio web, no tengas dudas, puedes llegar a las primeras posiciones de Google al implementar esta tecnología. Tú decides qué es más importante, diseño/funcionalidad o posicionamiento SEO.
¿Utilizas AMP para mejorar el SEO y velocidad de tu web? ¿Qué tipo de contenido implementas con AMP?
Photo by NeONBRAND on Unsplash
Referencias:
· How Fast is Fast Enough? Page Load Time & Your Bottom Line