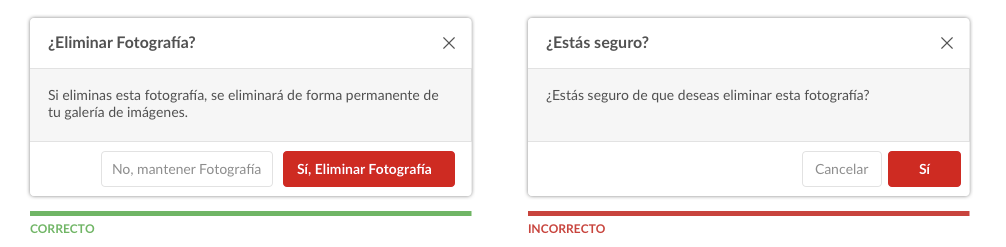
Continuamos con los principios universales de diseño, reglas indispensables de diseño para el desarrollo de productos eficaces. Hoy trataremos los mensajes de confirmación, algo que ha sido descuidado durante años en muchos productos y que hoy en día debe formar parte de tus principios universales para minimizar los errores de usuario cuando interactúa con tus diseños. Ejemplo de confirmación o error que no debes mostrar a tus usuarios:
¿Para qué sirve la confirmación?
La confirmación ayuda al usuario a verificar, continuar o cancelar una acción solicitada. Las confirmaciones normalmente son utilizadas especialmente en acciones que después no pueden recuperarse, como eliminar una foto, comprar un producto o publicar este artículo.
La confirmación no es algo que se deba tomar a la ligera, ya que si se emplea de forma errónea, o no se pone atención, los usuarios pueden acabar realizando acciones no deseadas.
Pero aunque las confirmaciones son fundamentales, no hay que abusar, no siempre son necesarias y, de hecho, puede aumentar los errores. Si un usuario es bombardeado con mensajes de confirmación en cada acción, acabará por ignorarlos. Las confirmaciones no deben usarse para acciones que se pueden deshacer con facilidad o que son insignificantes.
Mejores prácticas para diseñar confirmaciones
Revisemos las mejores prácticas para diseñar confirmaciones efectivas:
Elementos básicos:
- Representa la acción siempre como una pregunta o confirmación en el encabezado.
- Describe el resultado de la acción.
- Repite el texto de la acción de la pregunta en el botón de confirmación.

Debes evitar:
- Preguntas ambiguas como "¿Estás seguro?"
- Texto del resultado de la acción no descriptivo.
- Acciones simples: Sí / No
- "Cancelar" puede causar confusión. Al realizar una acción que no se pueda deshacer, como deshacer, los usuarios pueden confundir "cancelar" con la acción prevista en lugar de cancelar del mensaje de confirmación.
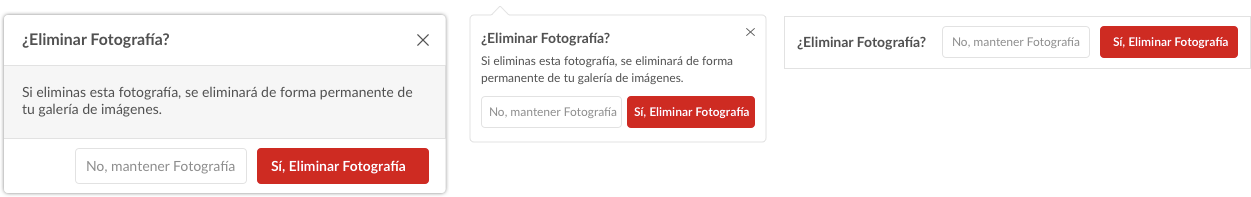
Las confirmaciones también pueden representarse de varias formas, como modal, tooltip o mensaje de información en algún lateral:

Consistencia visual en los mensajes de confirmación
Es importante que todos los mensajes de confirmación tengan el mismo estilo visual y aparezcan siempre visibles en la pantalla, en la misma ubicación y del mismo modo, diferenciándose visualmente del resto de contenido del sistema. De esta forma, el usuario identificará que el mensaje de confirmación requiere atención inmediata. Si no, el usuario tendrá que realizar un esfuerzo adicional innecesario cada vez que aparece un mensaje de confirmación.
Mensajes de confirmación complejos
Hay mensajes de confirmación más complejos que requieren incluir múltiples interacciones o pasos. En cualquier caso, el usuario debe conocer siempre el progreso, resultado y el estado del proceso en el que se encuentra con el sistema. El siguiente ejemplo representa un mensaje de confirmación con múltiples pasos:
El siguiente ejemplo de confirmación, también complejo, incluye casillas de verificación que indican la intención o intenciones de las múltiples casuísticas:
Conclusión
Las confirmaciones son reacciones de acciones que normalmente no pueden recuperarse, así que es importante informar al usuario sobre las acciones que realizará el sistema para que no se sienta que ha cometido un error o que el sistema no funciona correctamente. Espero que este principio universal de diseño forme parte de tus prácticas durante la creación de tus prototipos.
Foto de Andrea Piacquadio en Pexels
Referencias:
· Designing Confirmation
· 5 Essential UX Rules for Dialog Design