El “equilibrio” es una palabra que describe muy bien la buena distribución de los objetos en tus diseños, es el objetivo deseable para obtener un buen diseño. Y el equilibrio es algo que todos esperamos en la gran mayoría de situaciones y en la vida, carecer de equilibrio es sinónimo de caos, ¿no lo crees?
Hay cuatro maneras de lograr equilibrio en tus diseños. Muy a menudo, el equilibrio se establece en dos lados de un eje invisible, ya sea vertical u horizontal. Este eje es fundamental, ya que acaba siendo la dirección visual en tu diseño. Por norma general, el equilibrio vertical y horizontal son los más comunes, pero también se pueden establecer con ejes diagonales, o incluso múltiples. Revisemos los 4 tipos de equilibrio:
1. Equilibrio simétrico “formal”
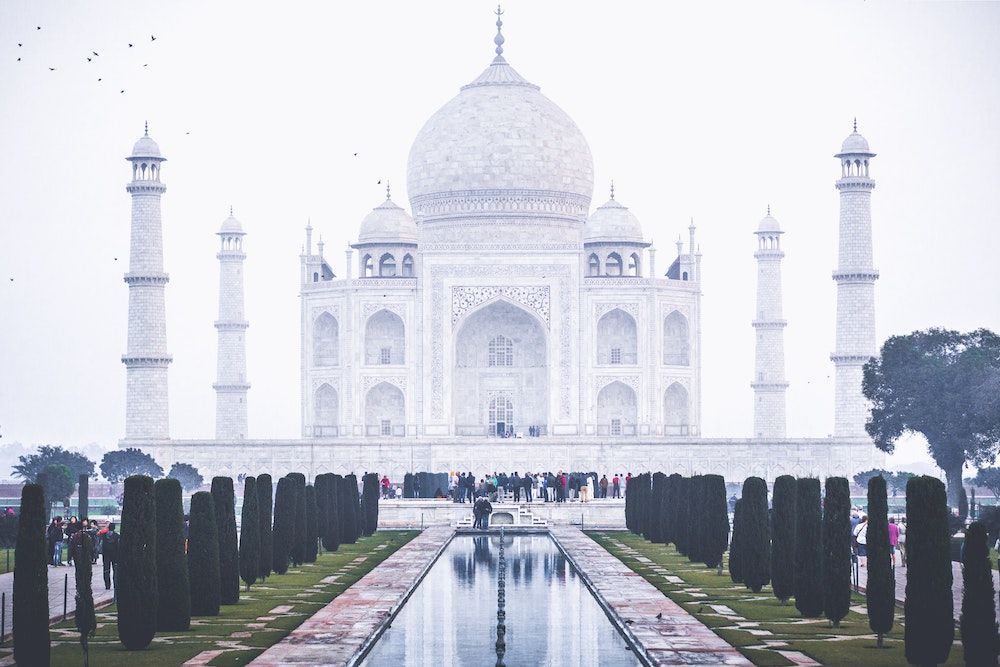
La simetría es algo en lo que acostumbramos a ver en nuestro día a día y se encuentra en general en muchos aspectos de la naturaleza, como puede ser nuestros rostros o una mariposa. El equilibrio simétrico, también conocido como formal, se logra reflejando objetos en uno o más ejes. El equilibrio simétrico normalmente expresa elegancia, formalidad y orden. A continuación verás un ejemplo de equilibrio simétrico reflectante, en la que dos objetos se reflejan entre sí en un eje vertical.
2. Equilibrio asimétrico “informal”
También podemos observar asimetría en la naturaleza, como los árboles, nubes o las montañas. Por definición, la palabra "asimetría" sugiere una falta de simetría. Sin embargo, el equilibrio también se puede crear combinando objetos asimétricos. A diferencia de la simetría, que puede ser más monótona, la asimetría se puede utilizar para hacer un diseño más dinámico.
3. Equilibrio radial
El equilibrio radial se establece cuando los objetos parecen irradiar desde un punto focal central. Este método se puede utilizar para llamar la atención sobre el centro de tu diseño, aunque no es muy común en el diseño de UI.
En 1996, Space Jam, la mítica película donde Bugs Bunny secuestró a Michael Jordan, lanzó su sitio web, con un diseño radial equilibrado. El logo de Space Jam es el centro de atención con la navegación del sitio web que irradia del logo.
4. Equilibrio mosaico
El equilibrio mosaico, también conocido como cristalográfico, se puede describir como el “caos organizado". Puedes presentarlo como patrón o repetición, en el que ningún objeto destaca por encima del resto.
El mejor ejemplo de este tipo de equilibrio mosaico es sin duda el efecto “masonry” que Pinterest puso tan de moda. La falta de alineación vertical entre objetos es un poco caótica, pero la alineación horizontal y la consistencia entre objetos ayuda a organizar ese caos.
Conclusión
El equilibrio en el diseño de la interfaz de usuario (UI) es importante para crear armonía. La falta de equilibrio puede generar tensión visual, que debes evitar en la mayoría de los casos. Aunque el equilibrio simétrico, asimétrico y mosaico son más comunes, no debería ser un obstáculo atreverte a dominar un diseño radial equilibrado. Cada tipo de equilibrio se puede mezclar y combinar para hacer un diseño más dinámico y animado.
Photo by Derek Story on Unsplash