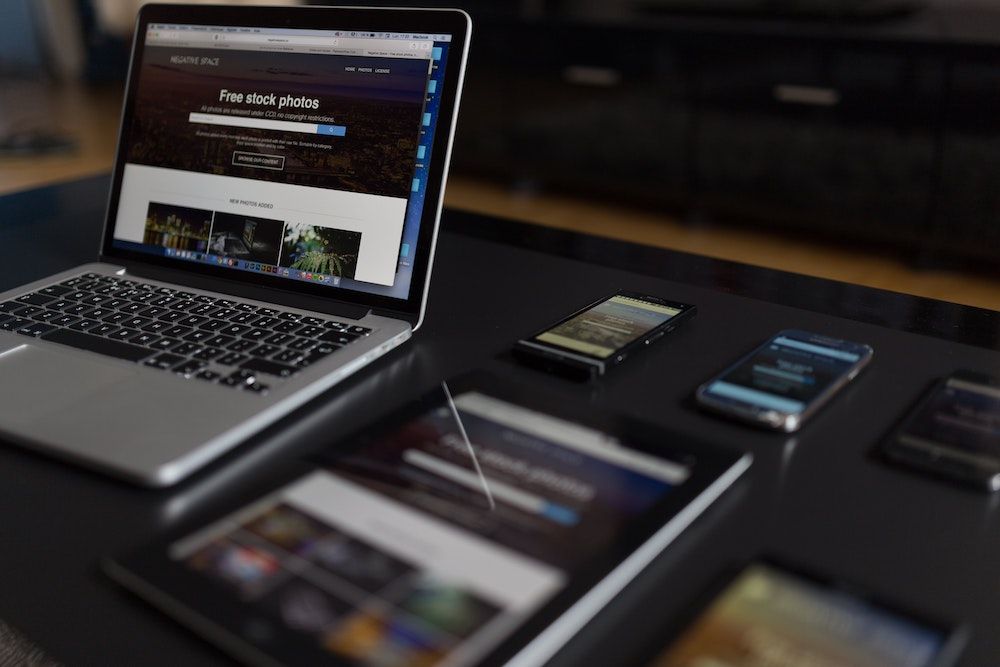
Los tamaños de pantalla y dispositivos es un principio universal, aspecto que debes tener en cuenta como diseñador para adaptar tus trabajos y productos digitales.
Aunque hace unos años el concepto de “responsive” era una opción, hoy en día es una necesidad. Es por ello que diseñar y adaptar tu trabajo a los diferentes dispositivos, es esencial para adaptarte a las necesidades de los usuarios.
Un gran porcentaje de tráfico proviene de dispositivos móviles, y Google también tiene en cuenta un diseño adaptado al móvil en el proceso de clasificación de su sitio web.
El término "responsive" se refiere a responder tamaño de pantalla y comportamiento del dispositivo. Pero antes de entrar en detalle con el diseño responsivo, “responsive” en inglés, revisemos el diseño fijo y el diseño fluido.
Diseño fijo
Un diseño fijo significa que no cambiará según el tamaño de la pantalla y dispositivo. Excepto en casos específicos, como por ejemplo, un dispositivo médico como la pantalla de un respirador artificial o el sistema integrado de algún electrodoméstico como podría ser en un robot de cocina.
Este tipo de diseño requiere diseñar solo para ese tamaño exacto de pantalla, por lo que, excepto en estos casos, es mejor diseñar un diseño que cambie dinámicamente según el tamaño de la pantalla.
Diseño fluido
Un diseño es fluido cuando el tamaño de los elementos dentro del diseño están definidos por porcentajes, por lo que sí cambia el tamaño del diseño, los elementos se modificarán proporcionalmente en función del tamaño de la ventana.
Como podrás imaginar, esta solución, aunque permite adaptarse, no es una solución óptima para la mejor experiencia de usuario (UX), ya sea en tamaños de pantallas y dispositivos pequeños o grandes.
Diseño responsivo “responsive”
El enfoque del diseño responsivo “responsive”, significa que se trabaja en una serie de diseños fijos o preestablecidos, definidos por una serie de medidas mínimas y máximas para cada diseño.
De esta forma, el diseño se adaptará según el tamaño de pantalla y/o dispositivo. Lo mejor de este tipo de diseño, es que puedes incluir la gran mayoría de probabilidades, además de poder centrarte en cada tamaño, dando prioridad por ejemplo a un diseño con enfoque “mobile-first”.
La capacidad de respuesta en un diseño responsivo significa que el diseño de tu producto o servicio digital se muestra de forma que responde a las propiedades de tamaño de la pantalla, dispositivo, teniendo en cuenta la orientación del mismo.
Sistema de puntos de ruptura & cuadrícula
La clave de un diseño responsivo está en el sistema de ruptura combinado con un sistema de cuadrícula “grid”, que te permite definir los puntos de ruptura de cada columna de la cuadrícula, según las medidas de pantalla y/o dispositivo.
Una de las bibliotecas más conocidas, es el componente Bootstrap, que está enfocado para el desarrollo web. Si en tu caso, tu enfoque es el desarrollo web, tienes esta lectura obligatoria: CSS: ¿Qué ha pasado en 2020?
Veamos como ejemplo el sistema de cuadrícula de Bootstrap 5, con 5 puntos de ruptura para 6 tamaños de pantalla diferentes:
|
Puntos de ruptura |
Tamaño de pantalla |
Tipo de dispositivo |
|
Muy pequeño |
<576px |
Móvil en vertical |
|
Pequeño |
≥576px |
Móvil en horizontal |
|
Mediano |
≥768px |
Tablet en vertical |
|
Grande |
≥992px |
Tablet en horizontal |
|
Muy grande |
≥1200px |
Ordenador o portátil |
|
Extra grande |
≥1400px |
Ordenador o TV |
Conclusión
La gran variedad de tamaños de pantallas y tipos de dispositivos, hacen que debas tener en cuenta múltiples casuísticas a la hora de diseñar tus proyectos. Es por ello que antes de empezar debes decidir si tu diseño será fijo, fluido o responsivo.
En caso que sea este último, valora cuál será el dispositivo más utilizado para empezar con esas características de pantalla. Después, mediante el sistema de ruptura y cuadrícula, podrás adaptar el diseño al resto de dispositivos.
Foto de Negative Space en Pexels
Referencias:
· Designing for different screen sizes & devices
· A Guide to Responsive Breakpoints ~ 2020