Esta semana seguimos con los principios universales de diseño, fórmulas esenciales para la eficiencia en tú productos. Es por ello que hoy trataremos la Accesibilidad, un principio fundamental para romper barreras sociales.
Artículo recomendado antes de seguir con la lectura:
¿Por qué es tan importante la accesibilidad en el diseño?
El objetivo de la accesibilidad es capacitar a cada usuario, independientemente de las discapacidades visuales, motoras, auditivas, del habla o cognitivas, ofreciendo la misma experiencia o lo más parecida posible. El objetivo es no poner barreras a la condición de ninguna persona.
“La discapacidad NO es una enfermedad, es una condición que tiene diferentes causas que dan como consecuencia que una persona tenga una capacidad (o varias) que lo hacen diferente a la mayoría en la sociedad.”
Principios de accesibilidad en el diseño web & APP
En el diseño y desarrollo Web & APP existe el mito de que hacer que sea accesible es difícil y costoso, pero no tiene por qué serlo si lo contemplas desde un inicio.
1. Contraste de color 🖍
El contraste de color es un problema de accesibilidad que a menudo se pasa por alto. Las personas que tienen baja visión pueden tener dificultades para leer el texto que tenga un color de fondo y en consecuencia tenga poco contraste. La Organización Mundial de la Salud (OMS) estima que hay 217 millones de personas que tienen discapacidad visual de moderada a grave. Por lo tanto, es fundamental considerar la escala de colores de tu diseño para que tenga el suficiente contraste entre el texto y los fondos.
Según el W3C, la relación de contraste entre el texto y su fondo debe ser de al menos 4,5 a 1 (nivel de conformidad AA). Las relaciones se vuelven más tolerantes con fuentes más grandes y pesadas, ya que son más fáciles de leer con un menor contraste. De todos modos, al ser un principio de diseño en accesibilidad, te animamos a no conformarte con el mínimo recomendado de 4,5 a 1, sino de buscar el nivel de conformidad más elevado, el AAA que debe ser de 7 a 1.
2. Utiliza una gama de colores y patrones para hacer comprensible la información importante 💈
Cuando tengas que comunicar información importante, un CTA, call to action, o cualquier acción requerida por el usuario, no debes utilizar los colores como única señal visual. Las personas con poca agudeza visual o daltonismo tendrán dificultades para comprender el contenido.
Debes intentar utilizar un indicador que no sea solo el color, como etiquetas de texto o patrones. Cuando muestres errores en la pantalla, no confíes únicamente en el color del texto, agrega alguna iconografía o incluye un título al mensaje.
Los elementos con información más compleja, como tablas y gráficos, pueden ser especialmente difíciles de leer cuando sólo se usan colores para distinguir los datos. En este caso utiliza otros aspectos visuales para comunicar la información, como formas, etiquetas o patrones como relleno para que las diferencias sean más evidentes. Un gran ejemplo es el modo daltónico de Trello que utiliza patrones:
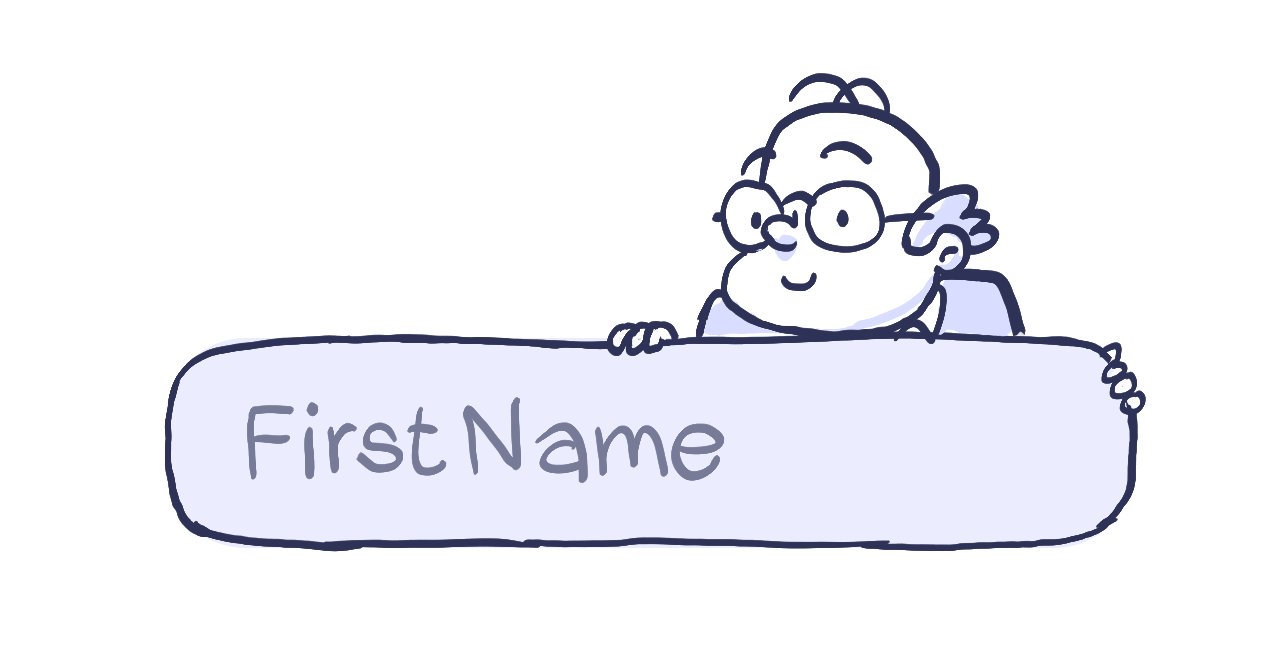
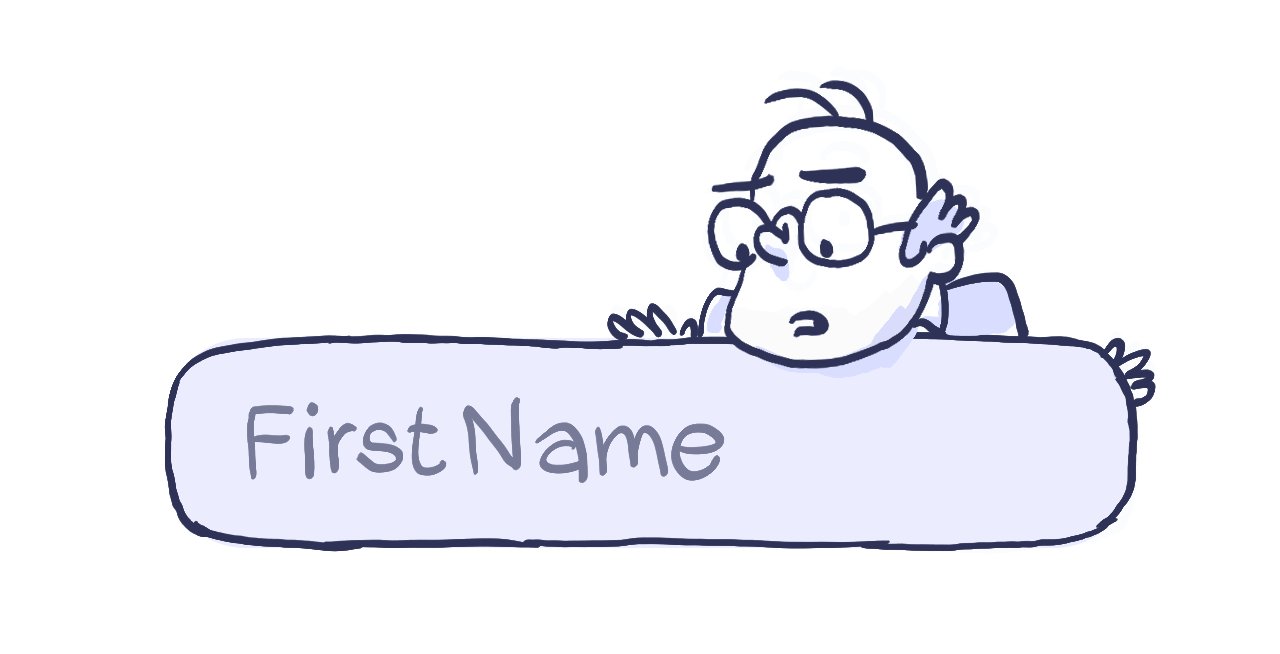
3. Usa etiquetas o instrucciones en los formularios ✏️

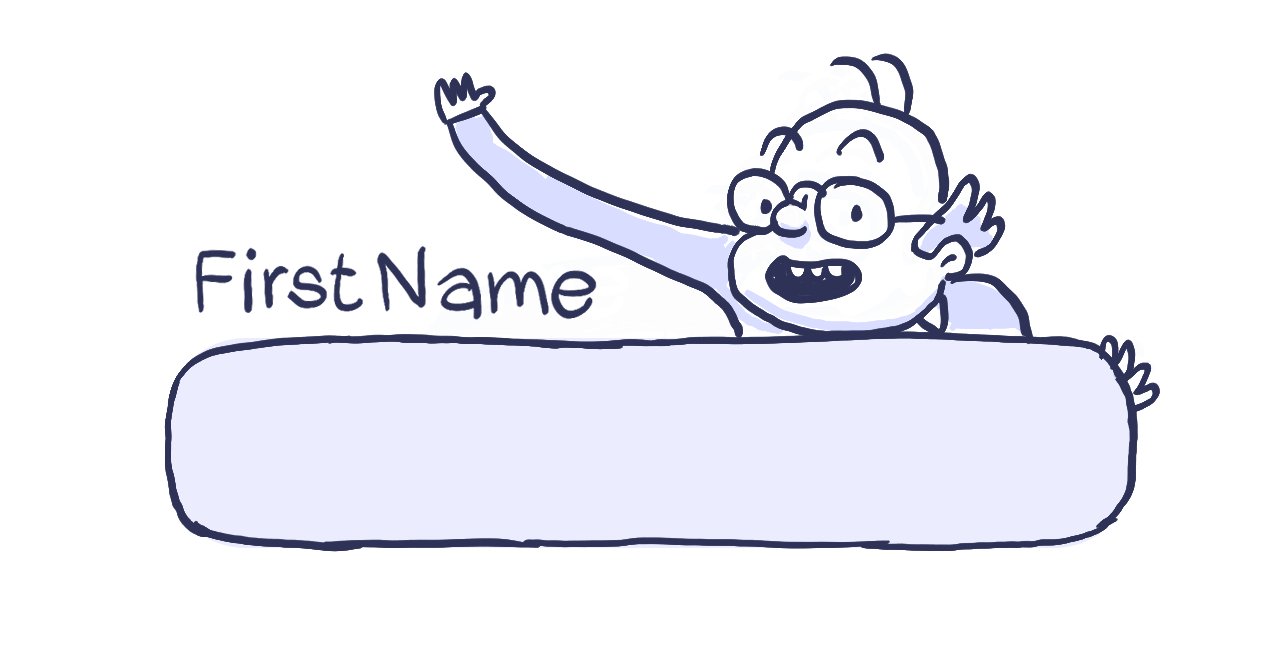
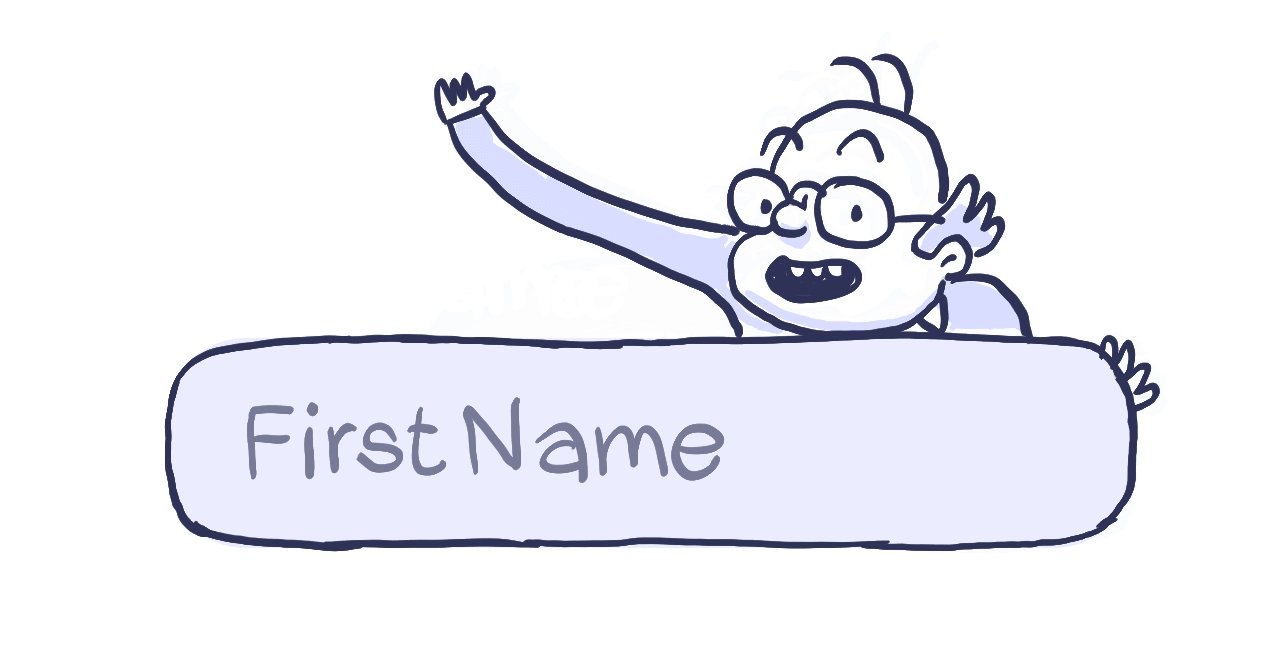
Diseñar las etiquetas de los campos de un formulario en su interior, es uno de los mayores errores de diseño. En nuestro equipo, Chiyana siempre nos recuerda que NO debemos ocultar información al usuario, hay que ayudarlo a estar siempre en contexto. Podríamos sentirnos tentados a seguir tendencias para hacer nuestro diseño más simple y moderno, pero esta decisión sería una gran barrera para muchas personas. El texto en el interior de los formularios, el placeholder, suele ser gris y tiene poco contraste. Y si todavía tienes dudas, te invito a volver al punto 1.
Esta simple práctica ayudará a las personas a comprender lo que deben hacer al escribir en un formulario. Es mejor si las etiquetas de los campos no desaparecen, la gente nunca debe perder el contexto de lo que está escribiendo.
4. Fuentes accesibles 🅰
El tamaño de la fuente, el interlineado y la tipografía afectan a la legibilidad del contenido.
Tamaño de fuente
El texto debe ser lo suficientemente grande para leer en dispositivos móviles y tablets. En el pasado 12px solía ser el tamaño de fuente estándar, hoy en día ha aumentado sustancialmente.
Interlineado
Actualmente, el valor predeterminado de interlineado del navegador es aproximadamente de 1.2, sin embargo, según WCAG, debe ser al menos de 1.5.
Tipografía
Aunque las fuentes de Google sean fabulosas, pueden tener implicaciones de rendimiento o difíciles de digerir por los usuarios con discapacidad visual. En caso de duda, siempre es mejor utilizar fuentes que sean nativas en el sistema operativo, como Tahoma, Times New Roman y Arial.
Conclusión
Considerar estos principios de accesibilidad en tus diseños es fundamental para romper barreras. La meta es hacer que los diseños sean universales, de forma que sea eficaz para todas las personas, independientemente de su discapacidad, situación económica, edad, educación o ubicación geográfica. Un buen truco para evaluar tu diseño y empatizar con el usuario, es imprimir el diseño en blanco y negro y un 30% más pequeño, para ver si puedes entender todo el contenido.
¿Tienes en cuenta la accesibilidad al diseñar tus productos? ¿Qué tal la experiencia? ¡Coméntalo abajo!
Referencias:
· Discapacidad
· Designing For Accessibility And Inclusion
· Designing for accessibility is not that hard