Progressive Web Application (PWA) y Accelerated Mobile Project (AMP) son conceptos web revolucionarios. Especialmente desde que en 2016 el uso de Internet basado en dispositivos móviles superó por primera vez el uso basado en escritorio.
Artículos que deberías leer antes de continuar:
- Aplicaciones Web progresivas. ¿Qué son y para qué sirven?
- Mejora el SEO de tu sitio web móvil con AMP
- Lighthouse, la auditoría de Google ¿Está tu web técnicamente a la altura?
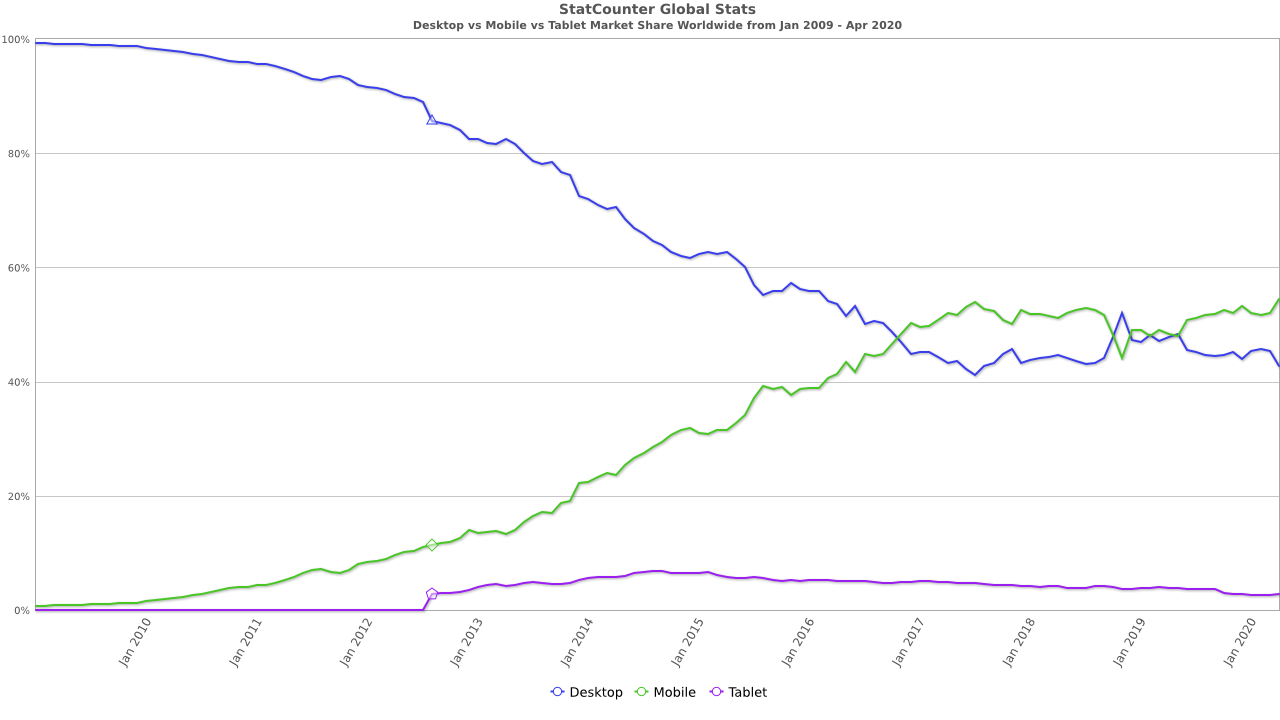
En el primer trimestre de 2020, los dispositivos móviles representan el 52% del total de navegación en todo internet. En la gráfica podrás ver la evolución y tendencia de los diferentes dispositivos que utilizamos para navegar en internet.

Esta es la razón por la cual el gigante de los motores de búsqueda Google adora las páginas web optimizadas para dispositivos móviles, y la importancia del concepto “mobile-first” en el desarrollo web.
¿Qué es una PWA?
Si bien recuerdas, ya explicamos hace unos meses qué es una PWA y cuál es su objetivo. Resumiendo, Progressive Web App (PWA) es un término usado para nombrar una metodología, “principios y directrices” de desarrollo de software. Sería una evolución híbrida entre las páginas webs comunes y una aplicación nativa.
Las PWA ofrecen como resultado una experiencia fluida, similar a una aplicación móvil nativa, enfocándose en la velocidad de carga, y elementos como pantallas de inicio personalizadas y colores de marca. La ventaja de las PWAs es que combinan los recursos ofrecidos por los navegadores modernos y las capacidades del uso en un dispositivo móvil.
¿Qué es una AMP?
Como explicamos la semana pasada, AMP (Accelerated Mobile Pages) fue presentado por Google en octubre de 2015 como proyecto de código abierto, con el objetivo de agilizar el tiempo de carga de las páginas web en dispositivos móviles.
AMP nace con la idea de ofrecer a los dispositivos móviles un método muy optimizado que entrega el contenido de tu página web a alta velocidad. Lo que el dispositivo móvil del usuario que visita tu web obtiene, es una versión muy básica de la página web original, manteniendo lo esencial, el contenido y poco más, es decir, solo la información, sin funcionalidades. AMP es ideal para aplicarlo en contenido estático, como noticias “blog”, páginas informativas, etc.
PWA vs AMP 🥊
Tanto las PWA como las AMP son métodos que pretenden mejorar la experiencia del usuario aumentando la velocidad al cargar los sitios web en dispositivos móviles.
Aunque hay que destacar que AMP es ligeramente más efectivo en términos de velocidad de carga que PWA. Ya que Google también alojará tus páginas web AMP en su propio CDN.
Ambas tecnologías son apoyadas activamente por Google:
Aunque cumplen un objetivo común, veamos en qué se diferencian las AMP de las PWA:
Apariencia PWA vs AMP
Al usar PWA no sientes que estás usando una página web. Las PWA se ven y se sienten como una aplicación móvil.
Al usar las AMP, se aprecia claramente que estás navegando en una página web, ya que tiene el mismo aspecto.
Desarrollo PWA vs AMP
En el caso de las PWA, el código de la aplicación se desarrolla desde cero, principalmente usando Javascript. Está diseñado como una aplicación web pero con funciones específicas como las notificaciones push.
En el caso de las AMP, el desarrollo se basa en una web pre-existente, deshaciéndose de todo el CSS y Javascript innecesarios para que la página web cargue a la velocidad del ⚡.
(UX) experiencia de usuario PWA vs AMP
Las PWA ofrecen una experiencia de usuario mucho mejor que las AMP. Cuenta con la posibilidad de configurar notificaciones push, navegar sin pestañas y funciones del navegador y permite instalar un icono en pantalla de inicio del móvil como si fuera una app. Además, son mucho más fáciles de descargar, con un menor peso que una aplicación móvil normal en un App Store. Las PWA se cargan más rápido que una web tradicional y se integra con el sistema operativo del teléfono móvil. Los sitios web desarrollados con PWA se pueden usar sin conexión una vez la página esta descargada.
Las AMP ofrecen una experiencia de usuario ligeramente mejorada, ya que la página se carga más rápida que una página normal. Aun así, esta es la única ventaja de UX que ofrece. A diferencia de las PWA, AMP no puede funcionar sin conexión a internet.
Rendimiento SEO PWA vs AMP
Desde el punto de vista del SEO, AMP gana de goleada. Google favorece estas páginas y las muestra en el carrusel de las “Noticias destacadas”, con lo que aumentará la tasa de clics.
Las PWA, a su vez, no tienen una ventaja directa en el SEO. Sin embargo, una mejor experiencia del usuario se traduce en tasas de conversión más altas.
Soporte PWA vs AMP
PWA es compatible por igual en todos los dispositivos, aunque no todas las funcionalidades de hardware son compatibles como Bluetooth, NFC o acelerómetros.
AMP es compatible con todos los principales navegadores web, sin acceso a funcionalidades de hardware.
Ejemplos y casos de éxito PWA vs AMP
PWA funciona perfectamente para aplicaciones que requieren interacciones del usuario. Los sitios web de comercio electrónico o las redes sociales donde la aplicación debe ser receptiva y constantemente actualizada. Es por eso que Twitter usa PWA.
AMP es más adecuado para plataformas con contenido, como revistas o periódicos online. AMP carga contenido al instante, pero las oportunidades de interacción son limitadas por la limitación de uso de librerías externas como por ejemplo jQuery. Aunque el resultado de rendimiento y posicionamiento SEO es impresionante, es por eso que The Guardian decidió implementar AMP.
¿Se pueden usar AMP y PWA juntos?
Si!! 🎉 AMP y PWA pueden convivir juntos para ofrecer experiencias de usuario enriquecedores por ambas tecnologías. Veamos un ejemplo de interacción:
Un usuario busca tu servicio y aparece como resultado en Google habilitado para AMP. Esto significa que tu sitio web está muy bien posicionado en SEO, es ligero y pre-almacenado en los CDN de Google. Una vez que el usuario hace clic en tu sitio web deberás captar la atención del usuario para navegar por el resto de tu sitio web, en este re-direccionando a una página con PWA, solicitando enviar notificaciones push. Esta página web PWA permite al usuario navegar por tu sitio web sin internet y con una experiencia muy similar a una aplicación móvil.
Conclusión
AMP y PWA son tecnologías que deben estar presentes en el desarrollo de tu sitio web, bajo el concepto de desarrollo “mobile-first”. Ninguna de estas tecnologías es una solución universal, debes evaluar cuál es la mejor estrategia para tu sitio web, ya sea implementado una de ellas o ambas. Recuerda que no hay PWA vs AMP, sino PWA+AMP ❤️.
¿Tu web esta desarrollada con AMP o PWA? ¿Cuál ha sido tu experiencia?
Photo by Rasheed Kemy on Unsplash
Referencias:
· PWA vs AMP: Which One is Better for Mobile App Development?
· PWA vs AMP: How Are They Different and What Should You Choose?