En 2018, Apple agregó el Modo oscuro a su cliente de correo electrónico de escritorio y al año siguiente, el Modo oscuro llegó a iOS y también en Android y otras aplicaciones de correo electrónico. No se puede negar que el modo oscuro se está apoderando de la bandeja de entrada, y asegurarte de que los correos electrónicos se vean bien en este entorno donde tus clientes reciben el correo electrónico es el nuevo gran desafío para los especialistas en email marketing.
¿Qué es el modo oscuro?
El modo oscuro es una paleta de colores más oscuros para entornos con poca luz y también para ahorrar energía, en este artículo podrás ver los beneficios del diseño en modo oscuro. En resumen, es más fácil para los ojos, reduce el brillo de la pantalla, ahorrando la vida de la batería y puede mejorar la legibilidad del contenido.
¿Cómo aplican los clientes el modo oscuro a tus correos electrónicos?
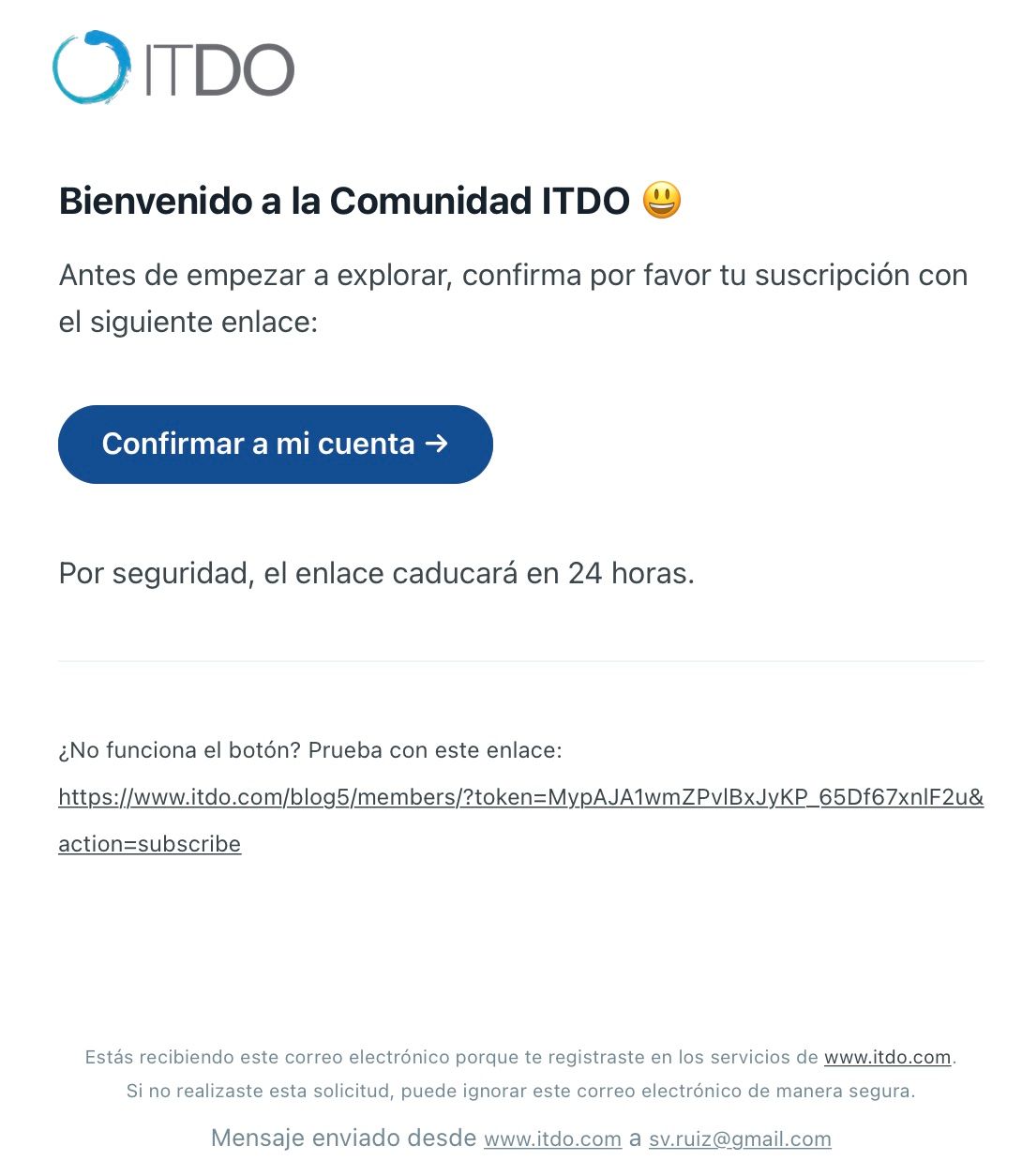
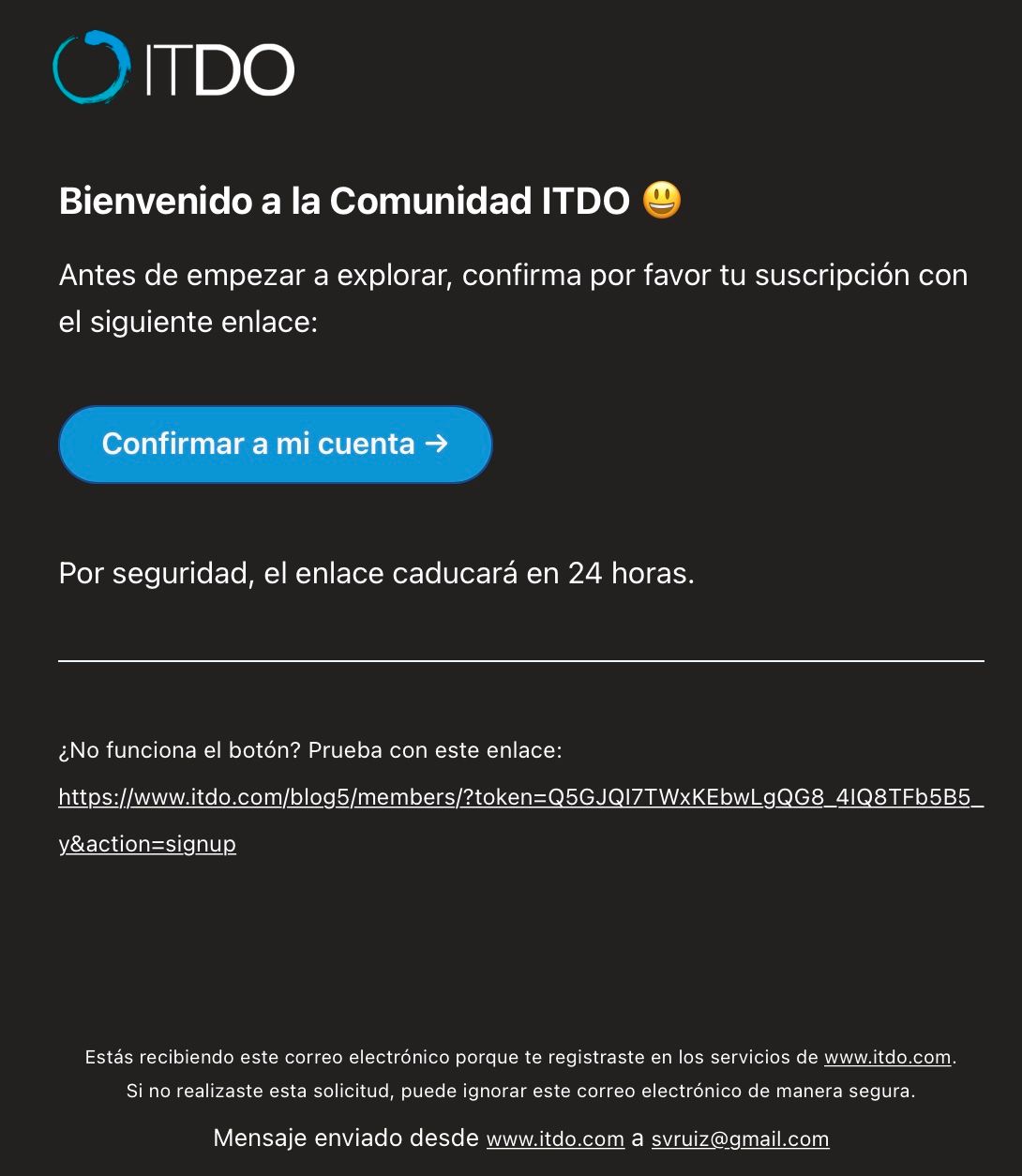
Hay bastantes clientes de correo electrónico que forzarán automáticamente el Modo oscuro predeterminado en tu correo electrónico si no lo configuras a propósito. Pero es muy probable que tengas problemas con las imágenes, ya que el contraste con un fondo blanco es muy diferente que con un fondo oscuro, es por ello que debes diseñar y maquetar tu propio email con modo oscuro y modo claro. A continuación, puede ver un correo electrónico con un tema en formato claro y a la derecha en modo oscuro.


Como puedes observar, no se trata solo de cambiar el fondo y el color del texto, si no el logo e incluso el CTA en este ejemplo.
¿Cómo configurar el modo oscuro en mi email marketing?
La forma en que los clientes de correo electrónico utilizan el modo oscuro es mediante la maquetación HTML de tus emails. Para ello, existen diferentes opciones y compatibilidades, a continuación te comparto una tabla donde podrás ver la compatibilidad de cada cliente de correo electrónico.
@media (prefers-color-scheme: dark)
Este método funciona mediante @media en CSS, consultando la interfaz del usuario que esté configurada en su equipo, ya sea modo claro o modo oscuro @media (prefers-color-scheme: dark) te permite crear tu propia maquetación del email dependiendo de la configuración del usuario, desde cambios de imagen, efectos de desplazamiento, imágenes de fondo... básicamente casi cualquier cosa que pueda hacer con CSS de forma tradicional.
[data-ogsc]
Este es un método específicamente para las aplicaciones de Microsoft Outlook y que puedes combinar fácilmente también con los estilos @media (prefiere-color-scheme: dark) duplicando los estilos en ambas configuraciones CSS.
Cómo diseñar y maquetar el correo electrónico en modo oscuro
Te comparto estos 3 pasos para mejorar la experiencia del modo oscuro en tu email marketing:
1. Habilita el modo oscuro
Al incluir estos metadatos en su etiqueta <head>, puedes asegurarte de que el modo oscuro esté habilitado en el correo electrónico que recibirán tus clientes:
De esta forma si tus clientes tienen activo el modo oscuro, activará la configuración específica para estos casos que revisaremos a continuación.
2. Optimiza el logotipo y otras imágenes
Agrega un contorno translúcido PNG para facilitar la legibilidad en clientes de correo electrónico donde la personalización del modo oscuro es más limitada, como las aplicaciones Gmail y Outlook 2019 (Windows).
Esto ayudará a evitar cualquier problema en el que el cliente de correo electrónico decida utilizar la configuración de forma automática, y facilitarás que la traducción sea la más adecuada. Opta por fondos transparentes siempre que sea posible.
Y especialmente puedes proponer imágenes alternativas mediante CSS con @media, a continuación un ejemplo:
Junto con la correspondiente configuración CSS @media y [data-ogsc] en el Head de tu email:
3. Agrega estilos personalizados para el modo oscuro
Agrega tu configuración personalizada CSS en la etiqueta <style></style> para aplicar estilos de modo oscuro personalizados en iOS, Apple Mail, Outlook.com, Outlook 2019 (MacOS) y Outlook App (iOS). Por ejemplo:
Conclusión
Uno de los mayores beneficios del modo oscuro es que ayuda a reducir la fatiga visual de tus usuarios en condiciones de poca luz o por otras razones personales. Pero no es una cuestión de Modo Oscuro vs. Modo Claro. Es una cuestión de lo que tus clientes quieren de forma personal, ya sea una experiencia oscura o clara. No hay una respuesta correcta o incorrecta, es por ello que debes tener en cuenta ambas opciones en la maquetación de tus correos electrónicos de email marketing.